למי מיועד המדריך הזה?
אם אתם מעצבי חווית משתמש ברמת ניסיון mid-level, וכבר צברתם כמה פרויקטים ברזומה, עבדתם בצוותים מגוונים והתנסתם בפרויקטים אמיתיים – כנראה שמתישהו יגיע הזמן להוסיף קייס סטאדי לתיק העבודות שלכם. עבור רבים זהו שלב מבלבל; איך מספרים את הסיפור של העבודה שלי? מה רלוונטי למגייסים? ומה עושה את ההבדל בין תיאור יבש לבין הצגה שמשקפת עומק וחשיבה?
בעוד שמעצבים סניורים יכולים להציג showcase, כלומר תוצר סופי עם מינימום הקשר, אתם נדרשים להראות את התהליך ואת החשיבה המקצועית שלכם. המדריך הזה נכתב בדיוק בשבילכם. הוא יעזור לכם להבין איך לתאר את הפרויקט שלכם כסיפור מקצועי, חד וברור. כזה שמראה את אופן החשיבה שלכם, את שיקול הדעת שהפעלתם, את התהליכים והשפעה שלכם.
במדריך הזה נפרק שלב אחר שלב איך לבנות קייס סטאדי שעושה בדיוק את זה – כולל דוגמאות ממעצבים אחרים, שאלות מנחות וטיפים שישדרגו את הכתיבה שלך.
מדוע קייס סטאדיס חשובים בתיק עבודות UX?
קייס סטאדי איכותי ממחיש את דרך העבודה שלכם וכולל את המרכיבים הבאים:
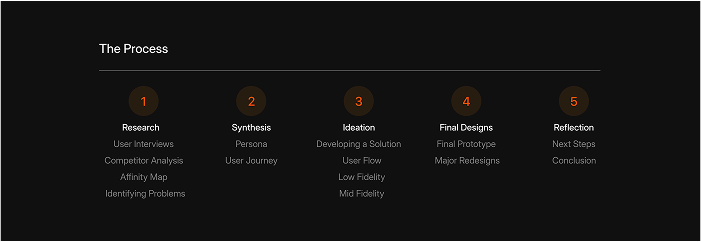
- תהליך העבודה – כיצד ניגשתם לפתרון הבעיה ומהם השלבים שביצעתם.
- ניתוח בעיות והצעת פתרונות – כיצד זיהיתם את הבעיה ומצאתם לה פתרון מבוסס מחקר.
- שיתוף פעולה עם צוותים – כיצד עבדתם עם מפתחים, מנהלי מוצר, חוקרי UX ואחרים.
- השפעת העבודה – כיצד השיפורים שביצעתם שיפרו את חוויית המשתמש והשיגו מטרות עסקיות.
מבנה מומלץ לקייס סטאדי מנצח
1. תקציר וקונטקסט
זה החלק שמספק רקע לפרויקט
- מהו המוצר או השירות? האם מדובר באפליקציה, מערכת פנימית, חנות מסחר אלקטרוני וכו'.
- למי הוא מיועד ומה היה הצורך שהוביל לפרויקט?
- ההקשר והצוות – מי היה בצוות, מה היה תפקידך בכח?
- התפקיד שלכם – אילו תחומי אחריות היו לכם? האם הובלתם את המחקר, עיצבתם את הממשק, ניהלתם את הבדיקות?

מאשה בובריצקי ציינה הזמן שבו התבצע הפרויקט, שם החברה והתפקיד שלה בתוך הקייס סטאדי. זה מסייע למגייסים ולמנהלים להבין את ההקשר המקצועי, את היקף האחריות שלך ואת ההתפתחות שלה כמעצבת מוצר. זה מוסיף אמינות ונותן רקע שדרכו אפשר להעריך את ההשפעה שלה על הפרויקט.

בתיק עבודות של דוד פרידנברג הוא פותח את הקייס סטאדי בסיבות שהביאו אותו להכין דיזיין סיסטם
2. הבעיה
אחת השגיאות הנפוצות בקייס סטאדי היא תיאור כללי מדי של הבעיה. הנה איך כדאי לנסח בעיה (או אתגר) באופן אפקטיבי:
- הציגו את הסימפטום – מה קרה בפועל? לדוגמה: משתמשים לא הצליחו להשלים פעולה מסויימת.
- הציגו את האתגרים שבהם נתקלו המשתמשים.
- הסבירו את ההשלכות – מה זה גרם למשתמשים או לעסק?
- פרטו את ההקשר – למה זה חשוב? למי זה חשוב?
- אם יש – הוסיפו נתונים מספריים כדי להמחיש את הבעיה (לדוגמה: אחוזי נטישה, ביקורות שליליות וכו').

במאמר שכתב, מוישי ניולנדר פירט על הבעיה שהתמודד איתה, מה שסיפק לקוראים הבנה עמוקה יותר של האתגר המרכזי, ההשלכות שלו, והצורך בפתרון. פירוט הבעיה מדגיש את החשיבה האנליטית שמאחורי התהליך, מסייע להמחיש את ההקשר של הפרויקט, ומבסס את חשיבות הפתרון שהוצג.
3. מחקר ותובנות
זה החלק שבו מראים איך ניגשתם להבנת הבעיה. אל תסתפקו ב״ערכנו ראיונות״ ופרטו:
- באילו שיטות וכלים השתמשתם (האם ערכתם מחקר שוק, ניתוח מתחרים, ראיונות משתמשים, ניתוח דאטה וכו)?
- מה היה היקף המחקר? לדוגמה: אם מדובר בראיונות – כמה משתתפים היו בכל שלב?
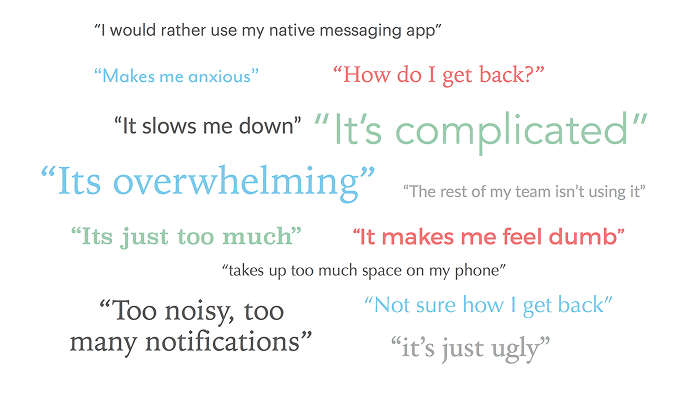
- במידה ויש הוסיפו ויזואליזציה – ציטוטים, מסע משתמש, פרסונות, סיכומי דאטה, מפות חום, ציטוטים וכו
- אילו תובנות מרכזיות עלו? האם נשללו השערות או הנחות יסוד בעקבות המחקר?

בפרויקט העיצוב מחדש של SoundCloud, ויליאם לי פירט את תהליך העבודה שלו, כולל יצירת פרסונה למשתמש, מיפוי מסע המשתמש, וסינתזה של תובנות שהובילו לפתרונות עיצוביים. פירוט זה מדגים את החשיבות של הבנת צרכי המשתמש, זיהוי נקודות כאב, ופיתוח פתרונות מותאמים, מה שמוביל לחוויית משתמש משופרת וממוקדת.

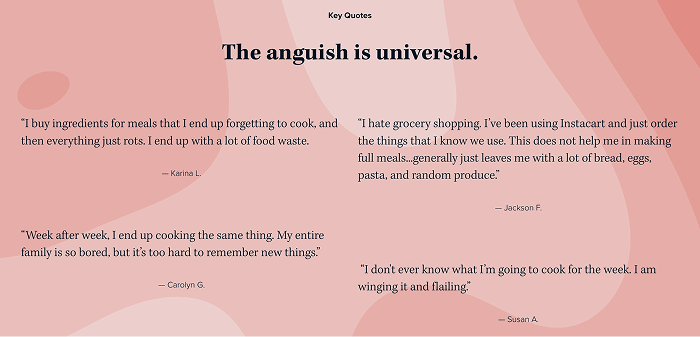
Kyson Dana שילב בקייס סטאדי של Kore ציטוטים ישירים של משתמשים מתוך ראיונות, כדי לחזק את התובנות שעלו מהמחקר ולהמחיש את החוויה הרגשית. הציטוטים לא שימשו רק כהמחשה, אלא כבסיס להחלטות עיצוביות ממוקדות.

Bettina bergendahl שהוסיפה ציטוטים ממשתמשים בקייס סטאדי הצליחה: לחזק את האמינות, להמחיש את הבעיה וההשפעה של הפתרון, להוסיף ממד אנושי לסיפור, ולספק הוכחה לכך שהעיצוב מבוסס על תובנות אמיתיות ולא על השערות.
4. תהליך העבודה
זה המקום להראות איך עברתם מהתובנות מהמחקר לפתרון:
- שלב האידיאציה (Ideation) – אילו כיוונים בדקתם? האם התחלתם מסקיצות ידניות, wireframes או 6-ups?
- אפיון (Wireframes) – איך גיבשתם את הפתרון? האם בחרתם בגישה מסוימת? האם תיקפתם את הפתרון מול משתמשים?
- מה הקריטריונים שעמדו לנגד עיניכם בבחירת הפיתרון? זה קריטי במיוחד במידה ובחנתם 2 פתרונות אפשריים.
- בדיקות שמישות (Usability Testing) – אילו שינויים ביצעתם בעקבות משוב מהמשתמשים?
טיפ חשוב: אל תסתירו התלבטויות – דווקא היכולת להסביר דילמות ולנמק החלטות משקפת חשיבה מקצועית.

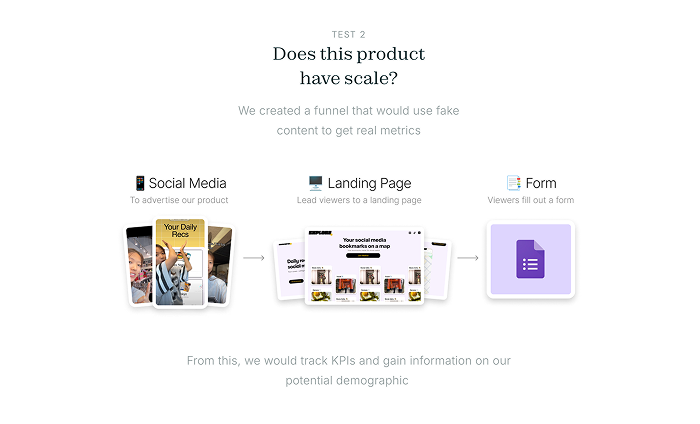
הקייס סטאדי של Kaitlin Chow בולט בתהליך ולידציה זריז וחכם לסטארט-אפ: הם בנו מוצר דמוי-אמיתי ובחנו שימושיות במשך שבועיים, יצרו משפך עם תוכן מזויף למדידת KPI, ובחנו התאמה לקהלים שונים.
5. הפתרון
- הציגו את התוצאה הסופית והסבירו את ההיגיון שמאחוריה.
- פרטו אילו אתגרים נפתרו וכיצד.
- פרטו אילו החלטות עיצוביות קיבלתם ולמה
- אם ניתן – הדגישו מה שונה מהגרסה הקודמת. לדוגמה: במקום לכתוב ״שינינו את עיצוב העמוד הראשי״, אפשר לכתוב: ״הסרנו את כפתור הנעה לפעולה הכפול והצבנו כפתור אחד ברור בסרגל הניווט – מה שהוביל לעלייה של 20% בהקלקות״
Kaitlin Chow מציגה את הפתרון בצורה חכמה ומרעננת — במקום רק לתאר את הפיצ’ר, היא מדגימה איך המשתמש נחשף אליו דרך flow אמיתי שממחיש את הערך מיד: שמירה מהירה של תוכן מרשתות חברתיות למקום אחד. היא משתמשת בויזואליות חזקה שמראה את הממשק בפעולה ומקשרת כל שלב לתובנות מהטסטים.

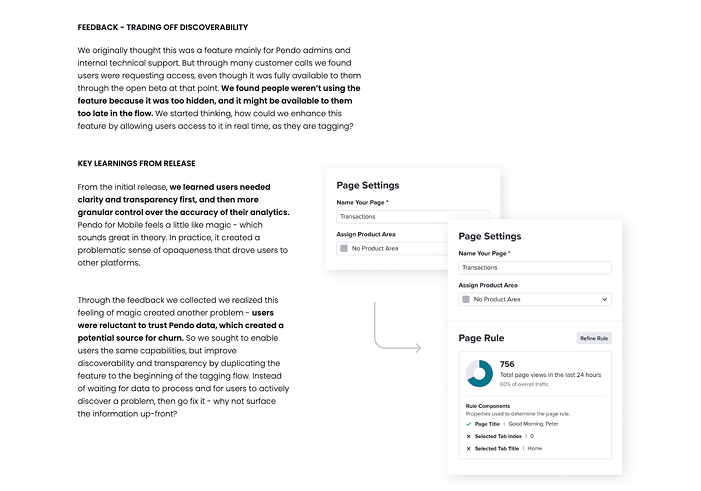
בקייס סטאדי של אלונה סנבירה עבור Pendo, שינויים בזרימת המידע ובמיקומו נעשו בעקבות חוסר אמון של משתמשים בדאטה – כשהמטרה הייתה לחזק את תחושת השקיפות באמצעות הצגת נתונים פשוטים כבר בתחילת תהליך התיוג.
6. תוצאות ומדידה
אם היתה מדידה – הציגו אותה. אם לא – הציעו איך הייתם מודדים את ההצלחה של הפרויקט.
- האם הבעיה נפתרה?
- האם השימוש במוצר גדל?
- האם היו פחות פניות לתמיכה?
- במידה ויש – הוסיפו משוב מהמשתמשים.

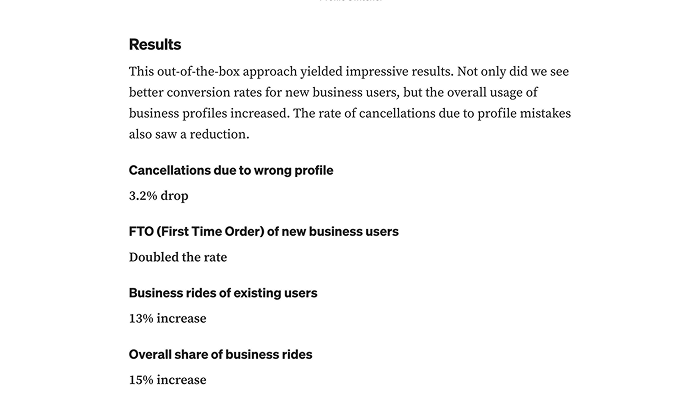
במאמר שכתב, מוישי ניולנדר פירט על התוצאות שהתקבלו בעקבות השינוי שנעשה, מה שממחיש את ההשפעה הממשית של הפתרון על המוצר והמשתמשים. הצגת התוצאות מאפשרת להבין כיצד החלטות עיצוביות תורגמו לשיפורים מדידים, מדגישה את הערך העסקי והמשתמשי שנוצר, ומוכיחה את האפקטיביות של תהליך העבודה.
7. סיכום ולמידה
זה השלב בו תוכלו להראות התבוננות פנימית:
- מה למדתם מהפרויקט? איך הוא קידם אתכם?
- אילו דברים הייתם עושים אחרת?
- מה הפתיע אתכם?
- מהו הטיפ העיקרי שלכם למעצבים אחרים שמתמודדים עם בעיה דומה?
טיפים נוספים לכתיבת קייס סטאדי
- שמרו על מבנה ברור: מגייסים לא קוראים מילה במילה – הם סורקים. הכותרות צריכות להיות ברורות, ובכל פסקה שורה ראשונה שמבהירה מה נאמר.
- הסבירו בגובה העיניים: אל תניחו שמי שקורא הוא מעצב. לפעמים אלו מנהלי מוצר, או מגייסים ללא רקע מקצועי.
- השתמשו בויז׳ואל – ויזואליזציה משפרת את ההבנה, מחזקת את המסר שלכם ומוסיפה עניין במסך.
- אל תפחדו לשתף טעויות – דווקא המקומות שבהם למדתם מטעויות הם מה שהופך אתכם למעצבים טובים יותר.
- טיפ למתקדמים – התאימו את הקייס סטאדי למשרה שאתם פונים אליה – הבליטו את הכישורים הרלוונטיים לתפקיד.
דוגמאות לקייס סטאדיס טובים שכדאי להכיר
- Gett – Moishy Neulander
קייס סטאדי זה מציג כיצד השראה מממשק בחירת הפרופילים של Netflix, בשילוב ניתוח דפוסי שימוש של משתמשים, הובילה לפיתוח פתרון ממוקד שהכפיל את שיעור ההמרות. התובנה שימשה כבסיס לפיתוח Smart Switcher שהותאם להקשר העסקי של המשתמשים והפחית ביטולים באופן מדיד. - Kore – Kyson Dana
קייס סטאדי זה מציג כיצד שילוב ציטוטים ממשתמשים מתוך ראיונות מחזק את התובנות שעלו מהמחקר וממחיש את החוויה הרגשית. הציטוטים שימשו כבסיס להחלטות עיצוביות ממוקדות. - Figma for education – Elise Rose Kim
קייס סטאדי זה מציג כיצד שילוב של מחקר משתמשים מעמיק עם חדשנות טכנולוגית הוביל לפיתוח כלי AI חינוכי המותאם לצרכים של סטודנטים ומרצים. הפתרון, שהתבסס על תובנות ממחקר איכותני, כולל תכונות כמו משוב בזמן אמת, שיחות קוליות עם AI, ויומן אינטראקציות, המאפשרים חוויית למידה מותאמת אישית ומעמיקה.
סיכום
קייס סטאדי טוב הוא סיפור של חשיבה, לא רק של עיצוב. הוא מאפשר לקוראים להבין איך אתם פותרים בעיות, מתקשרים ומתפתחים. השקעה בקייס סטאדי היא לא רק השקעה בתיק עבודות – היא השקעה ביכולת המקצועית שלכם להציג ערך. זו הזדמנות לעצור, להסתכל על הדרך שעשיתם ולזקק מתוכה תובנות שיעזרו לכם לצמוח.
בהצלחה!
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.

