חווית המשתמש הטובה ביותר היא זו שהמשתמשים לא מבחינים בה. היא מופיעה בממשק בצורה כל כך חלקה ופשוטה, אבל מאות החלטות עיצוביות קריטיות נעשו בכדי להדריך, לבדר ולמנוע בעיות.
אם חווית משתמש עושה את מה שהא צריכה לעשות, המשתמשים לעולם לא יבחינו בכמות העבודה שהושקעה בה. ככל שהמתשמשים יצטרכו לחשוב פחות על הממשק ועל העיצוב, כך הם יתפנו יותר לעסוק בהגשמת המטרות שלשמן הם הגיעו לאתר שלכם. העבודה שלכם כמעצבים היא להעניק למשתמשים נתיב ישיר למטרה, על ידי מניעה של מכשולים מראש.
"להיכנס בדרכה של רכבת משא שדוהרת מהר בדרך כלל לא נגמר טוב. הרבה מאמץ נדרש בכדי להסיט דבר מה שנע בתאוצה רבה. במקום לכפות על אנשים להסיט את תשומת הלב שלהם ממשימתם העיקרית, הגיעו למקום שבו הם נמצאים" (לוק וורבלסקי, product director בגוגל).
אחרי הכל, חישבו על האלטנרנטיבה. ממשקים מורכבים ומבלבלים כופים על המשתמשים למצוא פתרונות לבעיות שלא היו צריכות להיות שם מלכתחילה. סביר להניח שמשתמש שמרגיש מבולבל בגלל האופציות, הממשק, הניווט וכן הלאה, ירגיש המום בתהליך החשיבה שלו. אפילו הפסקות רגעיות הן מספיקות בכדי לקרוע משתמשים בחזרה למציאות שבה הם יושבים מול המחשב שלהם.
חשיבה מוגזמת נקראת עומס קוגניטיבי, וכאן נסביר כיצד אתם יכולים למנוע את זה. אבל ראשית, עלינו להסביר מה נמצא בסיכון של עומס יתר.
השורשים המדעיים של עומס קוגניטיבי
המונח עומס קוגניטיבי מתייחס לכמות המידע שזכרון העבודה שלנו יכול להתמודד איתו. עומס קוגניטיבי מתרחש כאשר זכרון העבודה מקבל יותר מידע ממה שהוא יכול להמודד איתו בנוחות, מה שמוביל לתסכול וקבלת החלטות מתפשרת.
אבל מה זה אומר באמת? מה זה בדיוק זכרון העבודה? ומה זה קשור לעיצוב? הצעד הראשון הוא להבין את המקור של תיאוריית העומס הקוגניטיבי.
ג'ון סוולר ותיאוריית העומס הקוגניטיבי
בעוד המחקר על הקוגניציה התחיל לפני המון שנים, רק בשנות ה- 80 ג'ון סוולר, פסיכולוג חינוכי אוסטרלי, החל את המחקר על instructional design. סוולר ביקש להבחין בתנאים הטובים ביותר ללמידה מכל סוג, על מנת לשמור את המידע שנלמד. במילים אחרות, מהן האסטרטגיות הטובות ביותר בכדי לגרום למסר להישאר?
עבודתו של סוולר הגיעה לשיא ב- 1988, עם פרסום "תיאוריית העומס הקוגניטיבי, קשיים בלמידה ו- instructional design", שפורסמה שוב ב- 1994 לאחר עבודה נוספת. עבודתו משלבת את המבנים הארגוניים הידועים כסכמה ומגוללת שיטות למידה יעילות ולא יעילות. אך ממצאיו על זכרון העבודה הם מה שמעצבים נוטים למצוא כשימושי ביותר.
עבודתו של סוולר הרחיבה בהרבה מובנים את עבודתו של ג'ורג' מילר, פסיכולוג קוגניטיבי ובלשן שעבד בשנות ה- 50 ובחן את גבולות הזכרון לטווח הקצר, על תיאוריות עיבוד מידע. המחקר של מילר מאז טבוע בעיצוב הדיגיטלי, במיוחד בטכניקה של חלוקה לצ'אנקים, שנרחיב עליה בהמשך. מילר היה גם אחראי על המאמר “the magical number seven plus minus two”, שעודד מעצבים רבים להגביל את מספר הפריטים בתפריט לחמישה עד תשעה, אם כי הטכניקה הזו כבר ירדה בדרגה בעיצוב דיגיטלי.
בעוד התיאוריות הללו כוונו בהתחלה לתחומי החינוך, הן מיושמות גם בתחום חווית המשתמש. כפי שנסביר בהמשך, אותם התנאים שמעודדים זכירות ולמידה, גם מפחיתים את הסיכויים לעצבן את המשתמשים.
זכרון העבודה
מה היה קורה אם בכל פעם שהייתם רוצים לפתוח את המקרר הייתם צריכים לענות על חידת ספינקס כמו "מה הולך על ארבע רגליים בבוקר, על שתיים בצהריים ועל שלוש בערב?".
הייתם מתרגלים אחרי כמה זמן, נכון? אבל על פי תיאוריית העומס הקוגניטיבי, מדובר באותו סוג של תסכול שמשתמשים חווים כשהאפיון גרוע.
בכדי להבין את תיאוריית העומס הקוגניטיבי, עליכם להבין את זכרון העבודה– הפעילות המוחית המשמשת להשלמת משימה ברגע נתון. זכרון העבודה חייב למיין את כל הגירויים החיצוניים והפריטים שבזכרון לטווח קצר, כמו גם לשלוף מידע מהזכרון לטווח הארוך, אם יש בכך צורך. חישבו על זכרון לטווח קצר כמו ה- RAM במחשב ועל הזכרון לטווח הארוך כמו על הדיסק הקשיח.
זכרון העבודה והזכרון לטווח קצר משמשים אותנו לסירוגין אבל הם שונים מעט. זכרון העבודה מטפל בעיבוד של מידע ואילו הזכרון לטווח קצר הוא יותר כמו דפדפת שמכילה מידע חשוב, אבל לא מספיק חשוב כדי להתאחסן בזכרון לטווח ארוך.
בואו נסביר את ההבדלים באמצעות המאמר הזה. בעודכם קוראים, אתם עשויים להיתקל בקונספט לא מוכר שמופיע בטקסט צבוע. זכרון העבודה שלכם צריך להבין מה המשמעות של הטקסט הזה בכדי לאפשר לכם להבין את המשמעות הרחבה יותר של המאמר. הזכרון לטווח קצר יודע כי פירושו של הטקסט הצבוע הוא לינק, כך שזכרון העבודה שלכם יודע להקליק על הלינק לקבלת מידע נוסף. במקביל, הזכרון לטווח קצר שלכם זוכר את המקום שלכם במאמר, כך שלא תלכו לאיבוד כשתחזרו מהעמוד החיצוני, אבל עד מחר בבוקר המיקום שלכם במאמר ישכח.
יישום של כל זה בעיצוב
הסופר סטיב קרוג הוא זה שהפך את תיאוריית העומס הקוגניטיבי לפופולרית כל כך בעיצוב דיגיטלי. הספר שלו “please don’t make me think” נחשב לקריאת חובה עבור מעצבים רבים.
מבין המון שיעורים חשובים שהספר הזה מכיל, הנה כמה מהמועדפים עלינו:
- כל עמוד צריך להיות מוסבר בפני עצמו ובזכות עצמו, מפני שסביר שמשתמשים יגיעו לאתר שלכם דרך עמוד אמצעי באותה מידה בה סביר שיגיעו דרך עמוד הבית.
- משתמשים נוטים להשביע את הרצון שלהם- כלומר לקחת את הפתרון הראשון לבעיה שלהם, ולא את הטוב ביותר. יתרה מכך, כיצורים של הרגל, המשתמשים ימשיכו להשתמש באותו פתרון שוב ושוב, מבלי לשקול אפשרות טובה יותר.
- שמישות היא מספקת כאשר אדם בעל יכולות ממוצעות או נסיון ממוצע יכול להשתמש במערכת בכדי להשיג את מטרותיו.
- הרבה מהשימוש באינטרנט נובע מהרצון העז לחסוך בזמן. אז לעתים קרובות משתמשים יאמצו מנטליות שמזוהה עם כרישים: "לנוע או למות".
- כפתור החזור הוא הפיצ'ר שעושים בו הכי הרבה שימוש באינטרנט.
- אפילו אם אף פעם לא משתמשים בו, כפתור בית במקום בולט בעמוד יעניק למשתמשים תחושת בטחון.
מלבד קרוג, רבים אחרים הרחיבו על תפקידה של תיאוריית העומס הקוגניטיבי בעיצוב דיגיטלי, כולל הגורואים של השמישות בקבוצת נילסן נורמן.
לסיכום, בכל פעם שמשתמשים עוצרים כדי לחשוב בזמן שהם גולשים באתר, אפילו אם זה לשניה, זה מכביד על זכרון העבודה שלהם. שאלות כמו: "האם זה לחיץ?" או "איך אפשר לשמור?" עלולות להרוס את חווית המשתמש.
הסיבות הנפוצות ביותר לעומס קוגניטיבי
להרבה משתנים עיצוביים יש את הפוטנציאל להעמיס על המוח של המשתמשים, והרבה משתנים נוספים בחיים הפיזיים ובסביבה נמצאים מחוץ לשליטה שלכם. משתמשים יכולים להיות מוטרדים ממצגת שעליהם להעביר מחר או שיש שיפוצים ממש רועשים מחוץ לחלון שלהם, הדברים האלו ינקזו את כל זכרון העבודה שלהם, בלי קשר לכמה פשוט העיצוב באתר שלכם.
ובואו לא נשכח שלכל משתמש קיבולת שונה בזכרון העבודה. למשתמשים נינוחים יהיה קל יותר להתמצא באתר שלכם, בהשוואה לאלו שנלחצים מכל דבר קטן. משתמשים שלא גולשים הרבה באינטרנט יצטרכו לחשוב הרבה יותר מאשר משתמשים מנוסים.
בעוד שאיננו יכולים לכמת עומס קוגניטיבי בצורה אוניברסלית, אנו כן יכולים לבודד את טעויות העיצוב שגורמות לו בדרך כלל. סיווגנו עבורכם את הטעויות הנפוצות ביותר שנמצאו בעיצוב אתרים, בצירוף שיטות העבודה המומלצות כדי להימנע מהן.
פעולות לא נחוצות
כל צעד שהמשתמשים עושים מוסיף לעומס הקוגניטיבי שלהם. יותר מדיי פעולות מיותרות עלולות לקטוע למשתמשים את קו המחשבה ולהרגיז אותם. מאחר וזכרון העבודה של המשתמשים ממוקד להשגת מטרה ספיציפית, פעולות מיותרות דורשות מהם להתאמץ יותר והמשמעות של זה היא הקדשה של יותר זכרון עבודה לצורך ביצוע המשימה בלי שום סיבה. לכל הפחות, הפעולות המיותרות הללו יאתגרו את הסבלנות של המתשמשים.
מהירות וקצב הם שיקולים חיוניים לצמצום עומס קוגניטיבי. משתמשים רוצים להשלים את משימתם במהירות ובתכליתיות, אז חיסכו מהם כל האטה אפשרית מראש.
משתמשים אוהבים לדעת למה הם נכנסים לפני שהם נותנים לכם את כתובת המייל שלהם, מגע של שומר סף מודרני שדורש הרשמה לפני… שום דבר! הפעולה המחייבת הראשונה והמיותרת הזו תבריח חלק נכבד של משתמשים פוטנציאליים.
פתרונות
הנה תרגיל נהדר לאיתור פעולות לא נחוצות: עשו רשימה של כל צעד שהמשתמשים צריכים לעשות בכדי להשלים משימה. למשל, שליחת מייל יכולה להיראות כך:
- לחיצה על האייקון של המייל
- לחיצה על "שלח ל…"
- לחיצה על שדה הנושא
- כתיבת מייל
- וכן הלאה.
עכשיו, הביטו שוב ברשימה הזו וחפשו כפילויות. יש רעיונות? אפשר להסיר את שלב 2 לחלוטין אם נעצב את שלב זה כשדה אוטומטי. זה יחסוך למשתמשים את הטרחה ויקל עליהם. כל צעד שתחסלו יהיה ניצחון.
בואו נחשוב על עמוד הבית של גוגל. הסמן מתחיל בשדה החיפוש אז כל מה שנותר למשתמשים לעשות זה להתחיל להקליד. מיקרו אינטראקציות מתווספות גם הן לחוויה, אז אל תתעלמו מהן.
גירוי יתר
ממשקים צפופים, מבולגנים או מסיחי דעת בכל צורה אחרת, עלולים לקטוע את הרצף של המשתמשים ברגע. בדיוק כמו שקשה להתמקד כשכמה אנשים מדברים אלינו בבת אחת, באינטרנט קשה להתמקד כשיותר מדיי סמלים, אנימציות, אייקונים, מודעות, סוגי טקסט שונים וצבעים בהירים נלחמים על תשומת הלב שלנו.
זיכרו שזכרון העבודה של המשתמשים חייב למיין גירויים חיצוניים בדרך להגשמת המטרה. כל הסחת דעת, במיוחד ויזואלית ודומיננטית, תוביל לקטיעת תשומת הלב של המשתמשים.
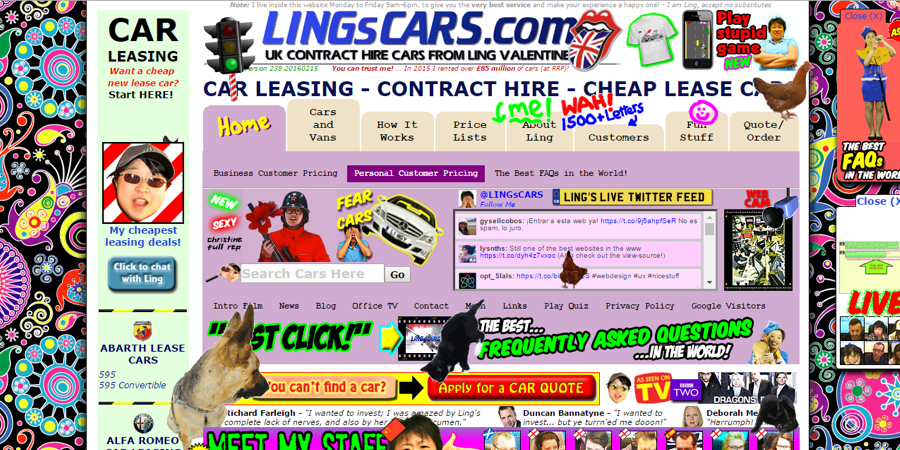
LINGsCARS (זהירות, יש גם מוסיקה!) יכולה להיות דוגמא קיצונית, אבל אתם יכולים לראות את הקלות שבה אלמנטים מתחרים, צבעים בוהקים ותנועה תוקפים את החושים. אפילו שני סוגים שונים של אנימציות בשני מקומות אחרים על המסך מאיימים לגרות את המשתמשים יתר על המידה.
פתרונות
בתור התחלה, היפטרו מכל דבר שאיננו הכרחי. שמירה רק על מה שצריך זה יתרון באופן כללי, זה גם מפחית את זמני הטעינה ומייעל את החוויה. אפילו יותר חשוב- מחקר על האופן שבו אסתטיקה משפיעה על רושם ראשוני מאתר מצא שמשתמשים מעדיפים אתרים פשוטים על פני אתרים מורכבים ויזואלית.
אתם יכולים גם לגוון את התוכן שלכם, לאיזון. יותר מדיי מאותו סוג של תוכן (טקסט או תמונות, למשל) זה שחצני. השתמשו בתערובת של תוכן ויזואלי: תמונות, סרטוני וידאו, אינפוגרפיקות וכו', כדי ליצור הרמוניה בעמוד ולהקל על המשתמשים בהבנה.
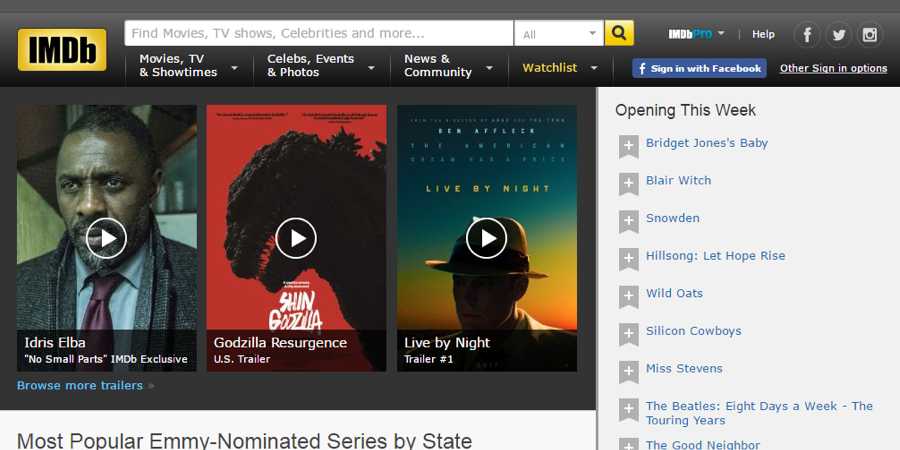
אתר הסרטים והטלויזיה IMDB יכול היה להישען בקלות על תוכן ויזואלי, אך הוא מאזן את זה עם תוכן טקסטואלי.

איזון בין תוכן לטקסט
ברגע שזיקקתם את העמוד בדיוק למה שהכרחי, ארגנו את האלמנטים בדרך בה המשמשים יוכלו לתפוס אותם באופן מיידי. פריסה סימטרית או א- סימטריה בונה מציגה את המידע בצורה שבה קל יותר להבין אותו, בצורה שפחות מאמצת את המוח. לא רק שסימטריה או א- סימטריה חכמה מספקת את העין, אלא שהמבנה שלה גם הופך את הממשק לקל יותר לאינטראקציה.
סימטריה היא יותר מרק להשתמש בפריסה זהה משני צידי העמוד. מדובר באיזון בין משקל ויזואלי וכיוון ויזואלי. בצורה כזו גם מסכים א- סימטריים יכולים עדיין להיראות מאורגנים.
צמצום העמוד שלכם לעמוד פשוט ושימוש באלמנטים שאינם מתחרים זה רק חצי מהקרב נגד גירוי יתר. אל תזניחו את הצגת האלמנטים בפריסה פשוטה.
יותר מדיי אפשרויות (Hick’s law)
זה קצת פרדוקסלי: משתמשים רוצים הרבה אפשרויות אבל יותר מדיי אפשרויות יעמיסו עליהם.
החוק הזה מספר על התופעה שלפיה ככל שמשתמשים מחזיקים ביותר אפשרויות יקח להם יותר זמן להגיע להחלטה. בזמן שוויליאם היק וריי היימן בחנו את התיאוריה שלהם לראשונה בשנות ה- 50, בעשור האחרון הממצאים שלהם מוגדרים מחדש לעיצוב דיגיטלי. לא רק שמחקרים התנהגותיים אוששו את החוק הזה, לאחרונה ההשפעה של תופעה זו על המוח תועדה במחקר MRI.
בכדי להבין את Hick’s law כמעצבים, חישבו על אופציה שאתם מציגים בפני המשתמשים כהבזק אור בוהק. יותר מדיי הבזקי אור יגרמו לגירוי יתר של המשתמשים.
פתרונות
בהנחה שכבר נפטרתם מכל מה שלא נחוץ וצמצמתם את מספר האופציות, אתם יכולים לקבץ מספר אופציות תחת מטריית קטגוריות אחת. רואים את זה הרבה באתרים של חנויות כלבו, בהם מבחר עצום של מוצרים.
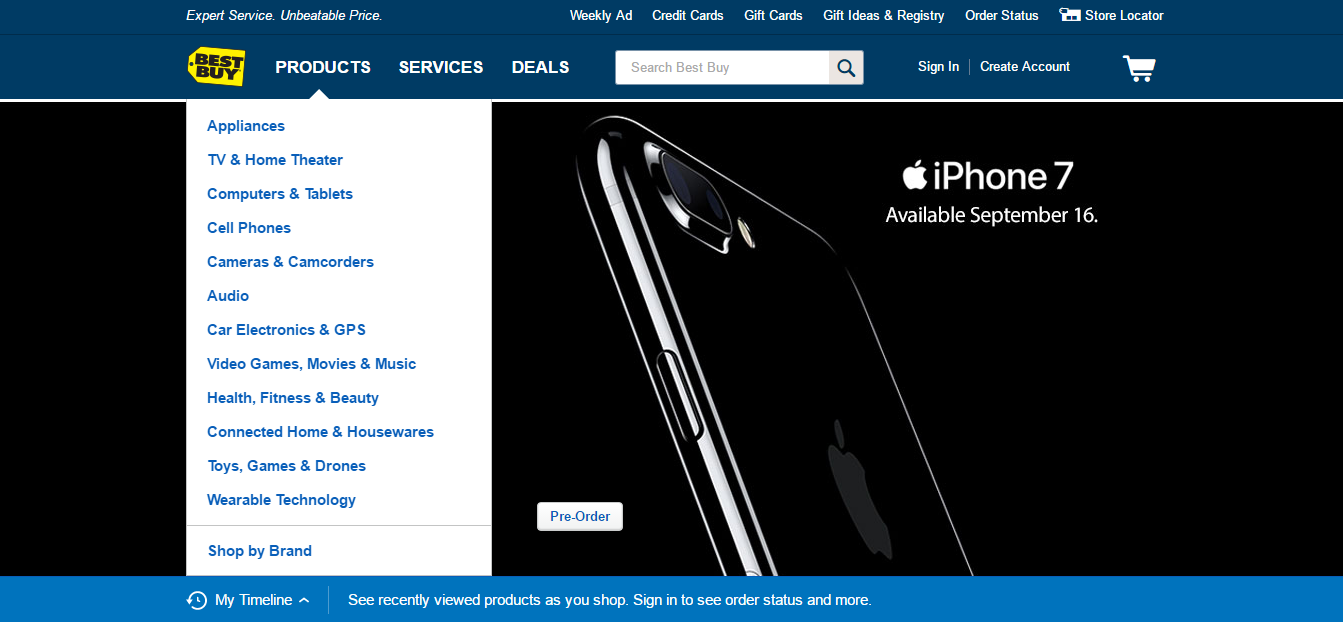
לא בהכרח מדובר ביותר מדיי אפשרויות, אלא פשוט ביותר מדיי אפשרויות ברגע נתון. אם אפשר להחביא כמה מהבחירות בתפריטים נסתרים תוכלו לקבל את הטוב משני העולמות. המגה מניוז עדיין נותנים למשתמשים הרבה אופציות אבל בצורה שניתן לעכל, כמו באתר של בסט ביי למשל.

בסט ביי פותרים את בעיית העומס עם מגה מניו
למרות זאת, ניווטים חבויים מגבילים את ה- discoverability אז מעצבים בתעשיות כמו ecommerce וחדשות צריכים להיות זהירים. ניתן למזער את החסרונות של תפריטים מוסתרים על ידי השלמה עם לינקים למוצרים אחרים, על הדרך. או שפשוט אפשר לעשות את זה עם תפריטים מוסתרים על ידי הרחבת הכותרת עד שהיא יכולה להכיל בתוכה את כל התוכן (למשל: כל הסיפורים, כל העדכונים וכו').
אתם גם רוצים להיות זהירים בנוגע לאופן שבו אתם מארגנים את הניווט של האתר בכללותו. הרבה בעיות עם Hick’s law יכולות להיפתר עם ארכיטקטורת מידע, בה נדון בהרחבה בהמשך.
יותר מדי תוכן
בדיוק כמו הבעיות של גירוי יתר ויותר מדיי אפשרויות, הצעה של יותר מדיי תוכן תמשוך את זכרון העבודה של המשתמשים ליותר מדיי כיוונים שונים.
ברור שאתם רוצים להציג רק את התוכן ההכרחי, אבל עבור אתרים מסויימים משום מה הכל הכרחי. אם יש לכם יותר מדיי תוכן אתם חייבים ללמוד איך לארגן אותו בכדי לא לאמץ את המשמשים.
פתרונות
כפי שמוסבר מעלה, טקטיקת ה- chunking של ג'ורג' מילר היא יעילה בהצגה של כמויות עצומות של תוכן בצורה שאפשר להתנהל איתה. מדובר בכישור שמאפשר לכם ליצור קבוצות של מידע בכדי להפוך אותן לזכירות יותר. מספר טלפון נייד למשל, מחולק בדרך כלל לכמה פיסות של מספרים וזה עוזר לנו לזכור אותו טוב יותר.
אתם רוצים להציג הרבה תמונות של מוצרים בעמוד הבית של החנות האינטרנטית שלכם? במקום לפרט את כולם בשורות ועמודות נפרדות, הציגו אותם בקבוצות לפי סוג.
חלוקה לצ'אנקים בטקסט כוללת פסקאות קצרות, שימוש הולם בכותרות משנה וחלל ריק בשפע.
בטפסים ארוכים בהם כל המידע חשוב, נסו ליצור טופס רב שלבי. טפסים ארוכים עלולים להיתפס כמאיימים ולפעמים גם לגרום לנטישה. פצלו את המידע שאתם רוצים לקבל מהטפסים לכמה עמודים נפרדים, או לפחות לאגפים. רק וודאו שאתם כוללים סמן התקדמות כך שהמשתמשים ידעו למה לצפות.
ממשקים מעורפלים
האשם הגדול ביותר ביצירת עומס קוגניטיבי הוא ממשק לא ברור. המשתמשים לעולם לא צריכים לבלות זמן רב בלנסות להבין איך להשלים את הפעולה שהם רוצים לבצע או בפיענוח אייקון.
לא כל המשתמשים מגיעים עם מספיק ידע טכני כדי לפצח אייקון מעורפל. אפילו אם הם יודעים מספיק על מחשבים כדי לזהות את הסמלים של ווינדוס או מק, יש אייקונים מסויימים שאפילו אלן טיורינג היה צריך רגע בשביל לפצח.
פתרונות
אל תמציאו את הגלגל מחדש: השתמשו בסימנים ויזואליים שמשתמשים כבר מכירים מאתרים אחרים. משתמשים בונים על affordances ו- signifiers מוכרים בכדי לחוש שליטה, אפילו באתרים שהם לא ביקרו בהם מעולם.
אם זה מרגיש לכם יותר מדיי, אתם יכולים לתת לתבנית המוכרת שלכם ספין ייחודי שתואם למותג שלכם.
אותו דבר תקף גם למיקרו קופי. כפתורים עם כותרות סטנדרטיות כמו "צור קשר" או "שלח" קלות יותר לזיהוי מאשר כותרות לא קונבנציונליות כמו "כתובת" או "GO". ברוב המקרים כותרות מוכרות יכולות להקל על חווית הגלישה, בעוד שכותרות לא מוכרות יגרמו למשתמשים לעצור ולתהות מה הכפתור עושה. אל תקריבו את הבהירות של הכפתור בשביל ייחודיות.
מנגד, מה אם יש לכם פיצ'ר שלא נראה כמותו עדיין? במקרה הזה וודאו שהוא מסביר את עצמו, על ידי שימוש בייצוג מהחיים האמיתיים. סקאומורפיזם, כפי שזה נקרא, מגשר על הפער בין המציאות לסביבה הדיגיטלית. לדוגמא: חלוצי האינטרנט הראשונים בחרו במעטפה בכדי לייצג אימייל מפני שמעטפות מהוות סמל ברור של מערכת הדואר.
בנוסף, הימנעו מסמלים לא ברורים, בעיקר אם אפשר לבלבל אותם עם משהו אחר או שהם מבלבלים בדרך אחרת.
ביחנו את העיצובים שלכם על עיניים רעננות כדי לוודא שאתם לא מפספסים שום דבר ברור.
שווה לעבור על הרשימה הזו שמכילה טעויות נפוצות בהקשר של אייקונים, למשל: אייקונים שדומים מדיי זה לזה או אייקונים שכל אחד מהם מורכב מדיי.
כל ממשק שהוא לא לגמרי מובן מאליו צריך לכלול Onboarding שיסביר למשתמשים איך הממשק עובד. לאתרים פשוטים חלון אחד יכול להספיק, במיוחד אם גרפיקה זכירה מסבירה את התפעול. ממשקים חדשים וייחודיים ידרשו כנראה הקדמה אקטיבית יותר (hands on tutorial).
דפים או פיצ'רים שקשה למצוא
אפילו אם למשתמשים יש את כל מה שהם צריכים, הם לא בטוח יהיו מסוגלים למצוא הכל. זה לא מצב טוב יותר מאשר מצב בו הפיצ'ר לא עובד. השורה התחתונה היא שהמשתמשים מבזבזים את כוח המוח שלהם בנסיון להבין מה עליהם לעשות.
כמו כל רכיב בחווית משתמש, הניווט צריך להיות קל וחופשי מלחצים. ניווט של אתר צריך להרגיש אינטואיטיבי ולהעניק למשתמשים בטחון לתהות בחופשיות בממשק ללא חשש שיאבדו. לא רק שזה דורש יותר עבודה בשלב הארכיטקטורה, אלא שישום זהיר נדרש כאן בכדי לגרום לזה להיראות פשוט יותר ממה שזה באמת.
פתרונות
ישרו את ארכיטקטורת המידע לפי ההעדפות של המשתמשים שלכם. יתכן שקהל היעד שלכם לא חושב בדרך בה אתם חושבים, אז תלמדו מהם איך לארגן את האתר. שיטת חלוקת כרטיסיות בפניכם את הדרך שבה המשתמשים היו מחלקים עמוד או נושאים מסויימים לקטגוריות. tree test יסייע לכם להעריך עד כמה המבנה הנוכחי או המיועד שלכם מובן למשתמשים אמיתיים.
הערה מהמערכת: אנחנו לא ממליצים להשתמש בבדיקות הללו, הן מיושנות וביצוע טוב שלהן לוקח הרבה זמן. אנחנו נמליץ לעבוד להבין את ה- User Flow ולעבוד לפי זה.
לקבלת קורס מזורז בארכיטקטורת מידע אתם מוזמנים לקרוא את "שמונה עקרונות של ארכיטקטורת מידע" מאת דן בראון. הסקירה שלו מסבירה בחמישה עמודים בלבד את שמונת הכללים שכל מעצב צריך לדעת בנוגע לארכיטקטורת מידע, כמו למשל עקרון הסיווג המרובה (שיטות שונות של קטגוריזציה בכדי להתאים לצורות שונות של חשיבה בקרב משתמשים) ועקרון הגילוי שעוסק בכמות המידע שיש להציג בכדי שהמתמשים ידעו למה לצפות.
בנוסף, אתם תרצו גם להיפטר מכפילויות על ידי חיבור עמודים או פריטים בתפריט.
אם פונקציות או פיצ'רים מסויימים חשובים יותר מאחרים, השתמשו בטכניקות ויזואליות בכדי למשוך אליהם את תשומת הלב. הגדלה, הוספת אנימציה ושימוש בצבע בוהק או קונטרסטי יכולים למשוך את עיני המשתמשים. הציגו מידע בצורה סיפורית, במיוחד אם יש גרפיקה שתומכת בו, ומעל הכל- וודאו שזה מובן.
חוסר עקביות פנימית
נניח שבעמוד הבית של אתר מסויים נעשה שימוש בטקסט כחול עם קו תחתון סטנדרטי בכדי לייצג לינק, אבל בעמודים אחרים יש שימוש רק בטקסט כחול, ללא קו תחתון. גם אם המתשתמשים לא הפעילו את הלינק הראשון, הם עלולים להשתהות בעמוד השני ולחשוב "האם זה עדיין לינק, למרות שאין לו קו תחתון?". יכול להיות שאפילו לא יהיה להם אכפת מהלינק אבל בשבריר שניה דעתם הוסחה בגלל חוסר עקביות בחוויה הכוללת.
טעויות הקלדה ותחביר עובדות באותה הצורה. זיכרו שאפיון הטוב ביותר הוא בלתי נראה, אבל בטעויות מהסוג הזה ניתן בדרך כלל להבחין.
לא משנה אם אלמנט לא עולה בקנה אחד עם האתר שלכם, עם אתרים אחרים או עם הידע של המשתמשים באיות ודקדוק. בכל המקרים הללו המשתמשים צריכים לעצור לרגע, לתהות ולעבד את הדברים- מה שעושה שימוש בזכרון העבודה שלהם.
פתרונות
שימרו על פורמט עקבי בכל האתר. הרבה יותר קל להגיד מאשר לעשות.
סטייל גייד יכול לחולל פלאים בהקשר של עקביות. הוא אוסף את כל ההחלטות העיצוביות הגלובליות במקום אחד שנגיש למעצבים בכל עת. פרטים כמו הערך של צבע הרקע, המימדים של התמונות או הטיפוגרפיה של הכותרות, ניתן לשכוח בקלות, כך שהפיכתם לזמינים תועיל לכם רבות.
בנוגע לטעויות הקלדה ודקדוק, אל תסמכו על ה- spell checker. תמיד תעברו על התוכן שלכם פעם אחת אחרונה לפני פרסום.
לסיכום
כאמור, סטיב קרוג קרא "אל תגרמו לי לחשוב", מה שיכולה להיות זעקת הקרב של המשתמשים כל עוד אכפת ל- UX.
אפיון חווית משתמש מיומן הוא אווירודינאמי. כל קפיצה בדרך, כמו עומס קוגניטיבי מופרז, תגרור את כל המטוס למטה. מעצבים צריכים לספק למשתמשים שלהם כל אפשרות שהם מקבלים, אז אל תתנו להם לחשוב יותר ממה שהם חייבים.
יותר מדיי מידע לספוג בפעם אחת? הנה סיכום בנקודות של של כל מה שצריך לזכור, שלא תרגישו עומס יתר:
- עומס קוגניטיבי הוא כל מידע שמעמיס על זכרון העבודה. עומס קוגניטיבי מתרחש כאשר יותר מדיי מידע מעכב קבלת החלטות ואת החוויה בכלל.
- השתמשו במגוון סגנונות תוכן ובקומפוזיציה מובנית של עמודים בכדי להימנע מעומס ויזואלי.
- תפריטים חבויים מסייעים למשתמשים לנהל את האפשרויות הזמינות בבת אחת, אבל במחיר של discoverability.
- טקטיקות כמו חלוקה לצ'אנקים או לשלבים (בטפסים ארוכים) יכולות להגן מפני עומס קוגניטיבי.
- אלמנטים וקופי שמבוססים על ידע שקיים אצל המשתמשים לא דורשיםמהם לחשוב הרבה. אם מדובר בפיצ'רים חדשים או ייחודיים ניתן להסביר עליהם ב- onboarding.
- בנו את ארכיטקטורת המידע שלכם סביב האופן בו המשתמשים שלכם חושבים. בדיקות שמישות כמו חלוקת כרטיסיות או tree testing יכולות לחשוף את רוב דרכי המחשבה של קהל היעד שלכם.
המלצת המערכת: אנחנו בקריאייט לא ממליצים לעבוד עם הבדיקות האלו מהסיבה הפשוטה שכדי לבצע אותן כמו שצריך, דרוש הרבה זמן (זה יכול לקחת שבוע של עבודה). אנחנו ממליצים להבין את ה- User Flow ולעבוד לפיו.
- חוסר עקביות ויזואלי או פונקציונלי, כמו גם שגיאות הקלדה וטעויות דקדוק, יסיחו את דעתם של המשתמשים מהמשימה אותה הם מעוניינים להשלים.
- הסירו כפילויות בכל מקום שאפשר. כמו כן, נסו לצמצם כמה שניתן את מספר הצעדים שעל המשתמשים לעשות ואת המאמץ שעליהם להשקיע.
דרך אגב, התשובה לחידת הספינקס היא "אדם": זוחל כמו תינוק, הולך כמבוגר ומשתמש במקל לעת זקנה.
פוסט זה הוא תרגום של מאמר שנכתב על ידי Danny Halarewich ופורסם בסמשינג מגזין (בתוספת אנקדוטות רלוונטיות מאיתנו).
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.