בעידן הטכנולוגי המהיר בו אנו חיים, כולנו מכורים לעדכונים. ההתראות שקופצות לנו בטלפון הן חלק בלתי נפרד מהחיים שלנו. הן יכולות להיות מעצבנות ולפעמים לא רלוונטיות – אבל מה אם הן יכולות להיות כלי שבעזרתו נוכל לשפר את החוויה במוצרים שלנו? אז איך התראות יכולות לעזור לנו להגיע אל המשתמשים, לחזק את הקשר איתם ולהגדיל את המכירות?
קודם כל, מה זאת התראה?
התראה (Notification) היא הודעה הנשלחת או מופיעה לגבי פעילות, עדכון, שיתוף וכדומה. היא כלי יעיל להעברת מידע חשוב למשתמשים, בלי קשר לשימוש באפליקציה (אם המשתמש נמצא בה או לא).
יש שני סוגים של התראות:
- התראות ״פוש״ (Push notifications)
התראות נקודתיות מונחות זמן, הקשר, או אירוע. המטרה שלהן היא לעורר עניין ולעודד מעורבות, מחזקות את הקשר עם המשתמשים ומחזירות אותם לאפליקציה.
- התראות פנימיות (In-app notification)
התראות שמופיעות בתוך האפליקציה, בדרך כלל בעקבות פעולה מסוימת של המשתמש. המטרה שלהן היא להעביר מידע רלוונטי בזמן אמת ולעודד אינטראקציה עם האפליקציה.
שני סוגי ההתראות יכולים להעביר מידע חשוב למשתמשים אבל הן נשלחות בהקשרים שונים לגמרי. התראות Push נשלחות בכל זמן (גם בזמן שהנייד לא בשימוש) והתראות פנימיות נשלחות למשתמשים בתוך האפליקציה רק בזמן שימוש.
עוד כלי בו אפשר להעביר מידע למשתמשים הוא הודעות טקסט. למעשה, שימוש בהודעות היה גדול יותר בעבר ויש להם יתרונות וחסרונות אל מול ההתראות.
במה התראות עדיפות על הודעות טקסט?
- לא נצטרך לבקש מהמשתמשים מספר טלפון או כתובת מייל.
- להתראות אחוזי פתיחה גבוהים יותר.
- הן חינמיות.
מה החסרונות של התראות מול הודעות טקסט?
- הודעות לא מחייבות את המשתמש להיות מחובר לאינטרנט
- המשתמשים לא צריכים להוריד אפליקציה לנייד שלהם כדי לקבל הודעת טקסט.
מה הערך לשימוש בהתראות?
התראות יכולות להיחשב כפולשניות או מעצבנות ותמיד קיים החשש שמשתמשים פשוט יבטלו אותם או ימחקו את האפליקציה. למרות זאת, הן נחשבות לאחד מכלי השיווק היעילים ביותר שקיימים ובעזרתן אנחנו יכולים ליצור חווית משתמש משלימה.
- שימור משתמשים – הרבה יותר זול לשמר משתמשים מאשר להגיע למשתמשים חדשים. למשתמשים יש שפע של אפליקציות, הרבה פעמים עם מטרות דומות ולכן הם יכולים לשכוח מהאפליקציה שלנו ברגע שיוצאת אחת חדשה. התראות יכולות להחזיר משתמשים לשימוש באפליקציה.
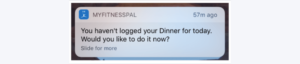
לדוגמה באפליקציה MY Fitness pal-
זו אפליקציה שמתעדת ארוחות ועוקבת אחרי תזונה. ההתראה מזכירה למשתמש אם פספס תיעוד של ארוחה מסויימת ומחזירה אותו להשתמש באפליקציה.

גם נטפליקס עושים את זה מעולה-

- הגדלת אחוזי מכירות– בעזרת התראות, נוכל לספק למשתמשים הצעות רלוונטיות להם (על סמך חיפושים קודמים שלהם באפליקציה, עם הקשר לזמן ומיקום רלוונטי או על סמך ידע אחר שאנחנו יודעים על המשתמשים) וכך להניע אותם לבצע רכישה מסויימת או פעולה שנרצה שיבצעו.
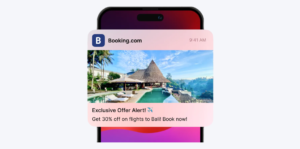
כמו לדוגמה בבוקינג-
- הגדלת מעורבות משתמשים– התראות מגדילות את מעורבות המשתמשים ב88% בממוצע.
תזכורת לגבי מבצע, אירוע או סתם עדכון על תוכן חדש שהמשתמש יכול להנות ממנו ידחפו את המשתמשים לעשות פעולות נוספות האפליקציה או סתם לשוטט בה פעם נוספת.
נוכל לראות זאת בצורה מצויינת בנטפליקס-

אם נסתכל על נתונים סטטיסטים, נוכל לראות את היתרונות בצורה מובהקת
- שליחת התראות מעלה את אחוז שימור המשתמשים (retention rate) פי 3 עד 10.
- 40% מהמשתמשים יגיבו להתראות פוש בתוך שעה
- רק 5% ימשיכו להשתמש באפליקציה אם לא יקבלו ממנה התראות ב-90 ימים הראשונים.
- 92% מהמשתמשים לא מתעלמים מהתראות (criton).
אז ראינו שהתראות הוא כלי עם יתרונות רבים, אבל אם נשתמש בו בצורה לא נכונה המשתמשים עלולים למחוק את האפליקציה או לכבות את ההתראות.
נוכל לראות זאת בגרף המציג את הסיבות שבגללם משתמשים מוחקים אפליקציות-
״התראות מעצבנות״ הן 71% מהן!
התראות הן כלי שלא אמור לפגוע בחווית המשתמש. ההפך- עיצוב, אפיון ותזמון נכונים של התראות יחד עם התאמה אישית, יובילו לחווית משתמש אידיאלית ולקידום מטרות האפליקציה.
אז איך נעשה את זה בצורה נכונה לכל משתמש?
קודם כל חשוב להבין שהמשתמשים שלנו מחזיקים סוגי מכשירים שונים ויש ביניהם הבדלים גם בכל הקשור להתראות. כדי לדייק את החוויה ולהערך לכל מקרי הקצה, נבדוק מהם ההבדלים בין המכשירים.
ההבדלים בין מכשירי IOS לAndroid
אישור קבלת התראות (Opt-in & Opt-out)
ברוב המכשירים נידרש לבקש מהמשתמשים אישור כדי לשלוח להם התראות. יש שתי גישות שונות לקבלת אישור מהמשתמשים לשליחת התראות- Opt in ו-Opt out
Opt-in: גישה שדורשת מהמשתמשים להסכים באופן מפורש ("להיכנס") לקבלת התראות. היא נקראת כך כי המשתמש צריך לבצע פעולה אקטיבית, כדי להסכים לקבלת התראות. גישתה זו מבטיחה שהמשתמשים מודעים באופן מלא למה שהם מסכימים ושהם נותנים את הסכמתם באופן חופשי.
Opt-out: גישה שמניחה שהמשתמשים מסכימים לקבלת התראות, אלא אם כן הם בוחרים באופן מפורש ("לצאת") מהסכמתם. היא נקראת כך כי המשתמש צריך לבצע פעולה אקטיבית כדי להתנגד לקבלת התראות.
- Android: אנדרואיד מאשרת אוטומטית את האפשרות לכל אפליקציה לשלוח התראות פוש למשתמשים בלי צורך בבקשת אישור. לאחרונה, עודכן כי החל מאנדרואיד 16 – נהיה חייבים לקבל את האישור מהמשתמשים
- iOS: נהיה חייבים לקבל אישור מהמשתמשים כדי לשלוח להם התראות.
בשני המכשירים יש אפשרות לבקש הרשאה אקטיבית פעם אחת בלבד.
שימוש במדיה (Audio, Video, Image, Gif)
נוכל להתאים ולהנגיש את ההתראות שלנו באופן כזה שיהיו מעניינות יותר, מושכות לעין, יניעו לפעולה ויחסכו מאמץ למשתמשים.
- Android: לאחרונה (פברואר, 2024) אנדרואיד השיקו את האפשרות להוסיף להתראות שלהם קבצי תמונה, סרטונים וכפתורים אינטראקטיבים.
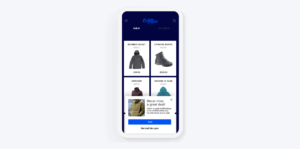
- iOS: קיימת אפשרות לכלול התראות סרטוני וידאו, תמונות וGif.זו דוגמה להתראה של חנות איקומרס, בעזרת התמונות המוצגות בצורת גלריה הם מציגים למשתמש ישירות קולקציות חדשות או פריטים אשר הביע בהם עניין לאחרונה.
ניהול והתאמה אישית
- Android: למשתמשים יש אפשרות לסדר את ההתראות לפי סדר עדיפויות ולפי קטגוריות שהוא יגדיר. כברירת מחדל, ההתראות מחולקות להתראות פעילות והתראות שלא התייחסו אליהם יועברו ל״היסטורית התראות״. המשתמש יכול להגדיר לעצמו גם ״התראות שקטות״ שאמנם ישלחו אליו, אך לא ישמע צליל .
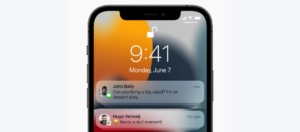
- iOS: למשתמשים אין שליטה וחופש לניהול ההתראות שלהם, הקטגוריות מוגדרות מראש.דוגמה להתראות שקטות באנדרואיד

תצוגה
- Android: ההתראות נעלמות לאחר זמן קצר אם המשתמש מתעלם מהן. הן מופיעות כברירת מחדל במסך הנעילה וכאשר המכשיר פתוח הן נראות כאייקונים קטנים בחלק העליון של המסך.
- iOS: כשהמכשיר סגור, התראות נשארות עד שהמשתמש עושה פעולה אקטיבית כדי למחוק אותן או
נכנס אליהן. וכאשר המכשיר פתוח הן נעלמות לאחר מספר שניות.
צלילים
- Android: למשתמש יש אפשרות להתאים כל צליל של כל התראה איך שירצה.
- iOS: ההתראות מוגדרות עם צליל ברירת מחדל וניתן לשנות אותו מתוך מאגר מצומצם
איך נוביל לחווית משתמש טובה יותר באמצעות נוטיפיקציות?
אחרי שאנחנו מכירים את ההבדלים בין מכשירי אנדרואיד לIOS בכל הקשור להתראות נרצה ליישם אותם ולנצל את הייתרונות המשמעותיים של שליחת התראות. אז איך נעשה את זה נכון?
1. יש רק פעם אחת לבקש הרשאה בצורה ישירה, נעשה את זה חכם
אחוז ההסכמה לקבלת התראות של משתמשי אייפון הוא 51% לעומת 81% באנדרואיד (זוכרים את הגישות Opt-in וOpt-out?) במכשירי IOS וגם בAndroid יש לנו הזדמנות אחת לבקש בצורה אקטיבית הרשאה לשליחת התראות (אם המשתמש יסרב, הוא יצטרך לאשר זאת בעצמו מתוך ההגדרות) ולכן- נרצה לבקש ממנו את האישור בתזמון הנכון ובדרך המתאימה ביותר.
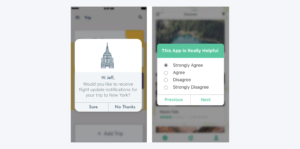
- תזמון- סביר להניח שמשתמשים לא יאשרו גישה לשליחת התראות לפני שהם הכירו את האפליקציה ואת הערך בה. זה עלול להרגיש פולשני ואפילו יכול לגרום לרתיעה. נבקש מהמשתמשים את הגישה לשליחת התראות רק לאחר שימוש ראשוני באפליקציה.בדוגמה הזו נוכל לראות שהבקשה מגיעה רק לאחר שיטוט באפליקציה. החנות חיכתה שהמשתמש יצפה בפריט מסויים ורק לאחר מכן ביקשה את האפשרות לשליחת התראות-

- ערך- נסביר למשתמשים בצורה ברורה את הערך שהם יקבלו בהתראות. קיים סיכוי גדול יותר שהם יאשרו את ההרשאה והחוויה שלהם תהיה חיובית בצורה כזו שהאפליקציה חושבת לטובתם ולא פולשנית או ״דוחפת״ להם פרסומות.
האפליקציה 'Skyscanner׳ עושה את זה מעולה. היא מסבירה שבעזרת ההתראות היא תוכל לעדכן את המשתמשים בדילים טובים ומידע חדש ורק לאחר מכן היא מבקשת את האישור לשלוח התראות-

2. נתאים את ההתראה למשתמש עד כמה שאפשר
התראות מותאמות אישית נפתחות פי 6 מהתראות גנריות!
יש לנו הרבה מידע על המשתמשים שנוכל להשתמש בו לבניית התראה רלוונטית ומותאמת אישית.
נוכל להשתמש בסוג תוכן מועדף, מיקום או היסטוריית שימוש באפליקציה.
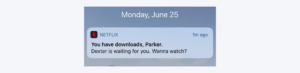
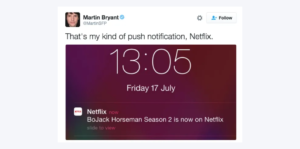
דוגמה מעולה נוכל לראות בהתראות של נטפליקס-
האפליקציה מזהה את סוג התוכן שהמשתמש מעדיף ותוכן שצפה בו בעבר ומציעה לו תכני המשך שסביר להניח שירצה לצפות בהם. ההתראה עד כדי משכה את תשומת לב של השחקן , הוא שיתף את ההתראה ויצר פרסומת חינמית לנטפליקס.

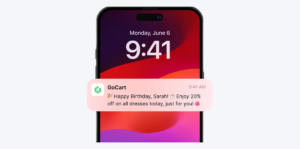
עוד דוגמה טובה, נמצאת בחנות האיקומרס שמזהה את יום ההולדת של אחת המשתמשות.
החנות משתמשת בשם של המשתמשת, בתאריך יום ההולדת שלה, בפריטים שיודעת שהיא אוהבת ואפילו מציעה לה הנחה אישית. התוצאה? שרה תרגיש מוערכת וההתראה הופכת ל״לא עוד פרסומת״, אלא להצעה שיכולה להיות רלוונטית.
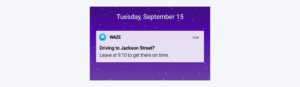
גם Waze משתמשים בהתראות מותאמות להתנהגות המשתמשים שלה- האפליקציה עוקבת אחרי דפוסים, מזהה נסיעה קבועה לאיזור מסויים ומציעה למשתמש לצאת בשעה מסויימת בהתאם לתנועה.

3. נשמור את זה קצר
נשתדל לנסח הודעה קצרה, ממוקדת ומניעה לפעולה.
אחוז הפתיחה הגבוה ביותר הוא של התראות עם פחות מ-10 מילים!

4. נכתוב תוכן קולע וברור
יחד עם אורך ההתראה חשוב לשים לב גם למיקוד ולבהירות שלה. כדאי לכתוב כותרות קצרות שאנשים יכולים לקרוא במבט חטוף. נקפיד להשתמש במילים פשוטות וברורות כמו: ״חדש״ ,״עבורך״ ,״מבצע״ ״לזמן מוגבל״ ״אל תשכח״ וכן גם מילים שמניעות לפעולה כמו ״כנס״, ״שמור״ ״עצור״.

ניקח בחשבון שיש משתמשים שבחרו להסתיר את התצוגה המקדימה של התוכן. עבורם כדאי ליצור חלופה שמספקת את ההקשר. לדוגמה ״הודעה חדשה״ או ״תזכורת״.
5. נשלח בזמן והקשר מתאימים
דוגמה של ׳United Airlines׳, הם יודעים שהמשתמש שלהם לקראת טיסה והם דואגים לעדכן אותו בהתאם לזמן את השינויים בטיסה שחשוב שהוא ידע. ההתראות האלו נותנות ערך גדול מאוד למשתמש, מפחיתות את הלחץ שבו הוא נמצא ונותנות לו תחושת וודאות בהקשר וזמן נכונים.
דוגמה נוספת נוכל לראות ב ׳Waze׳.

האפליקציה משתמשת במיקום המדויק של המשתמש ויודעת להתריע לו בדיוק מתי לצאת ליעד שלו.
6. נשתמש בתמונות, סרטונים, קבצי קול וGif
התראות עם תמונות יפתחו 56% יותר מהפעמים! וככלל, שימוש במדיה כמו תמונות, סרטונים וGif יעלו את הסיכוי שהמשתמשים יכנסו להתראה. חשוב שנשתמש במדיה שקשורה לתוכן ההתראה ובאיכות טובה.
7. נשלב כפתורי פעולות בעלי ערך
כפתורי פעולות יכולים להעלות את מספר הלחיצות על התראה ב15%-20%!
כשהמשתמשים מקבלים התראה, כברירת מחדל יש להם רק פעולה אחת- ללחוץ עליה. ברור שהלחיצה על ההתראה תפתח את האפליקציה, אבל לא ברור איפה היא תפתח ומה על המשתמשים לעשות בהמשך.
כפתורי פעולות נותנים את האפשרות להגיב ולבצע פעולות רלוונטיות לנושא ההתראה ישירות ממנה מבלי להיכנס לאפליקציה, נותנים למשתמשים את הבחירה האם להגיב להתראה עכשיו או אחר כך (לדוגמא ע״י הוספת כפתור ״הזכר לי מאוחר יותר״) והופכים את החוויה שלו למהירה ונוחה יותר.
גם פה, ניקח בחשבון שלמשתמשים יהיו סוגים שונים של מכשירים והכפתורים יוצגו בצורה שונה:
- מכשירי IOS: הממשק מאפשר להשתמש בארבעה כפתורי פעולה שיוצגו אחד מעל השני. הכפתורים יופיעו כשהמשתמש ילחץ לחיצה ארוכה על ההתראה (גם מתוך מסך הנעילה וגם ממרכז העדכונים) או כשיגרור את ההתראה כלפי מטה כשהיא קופצת כבאנר בזמן שימוש במכשיר.
- מכשירי Android: מאפשר עד שלושה כפתורי פעולה שיוצגו אחד לצד השני (ככל שנחליט להשתמש ביותר כפתורים, המקום למלל עבור כל כפתור יצטמצם). בדומה למכשירי הIOS – הכפתורים יוצגו במצב ״מורחב״ בלבד (כשהמשתמש מושך כלפי מטה את ההתראה), גם מתוך צד ההתראות וגם במסך הנעילה.
בשני סוגי המכשירים, לחיצה על כפתור פעולה ממסך הנעילה תוביל לפתיחת המכשיר. המשתמש יהיה חייב לבטל את נעילת המכשיר ורק אז הפעולה תתבצע.
איזה סוגים של כפתורי פעולה נוכל לשלב בהתראות?
- שליחת תגובה – אפליקציות שכוללות צ׳אט, הודעות טקסט, פתקים ואפילו תזכורות יכולות לחסוך זמן למשתמשים ולהציג הקלדה ישירות לאפליקציה מתוך ההתראה.
- פעולות רלוונטיות להתראה – אפליקציית Google calendar מציעה פעולות שמצאה כנפוצות או שימושיות למשתמשים בהתאמה להתראה מסויימת. לדוגמה, התראה על פגישה תציע הצטרפות לקישור הוידאו לפגישה או שליחת מייל לכל המשתתפים בפגישה.
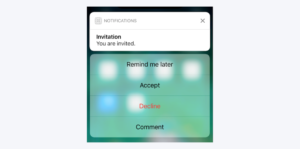
- ״הזכר לי אחר כך״ – התראות שמבקשות ממשתמשים לבצע פעולה מסוימת יכולות להופיע במקרה בזמן לא מתאים גם אם המשתמש רוצה לבצע את הפעולה. כפתור ״הזכר לי אחר כך״ מוודא שהמשתמש לא ישכח לבצע את הפעולה ויבחר את הזמן שמתאים לו לבצע אותה.
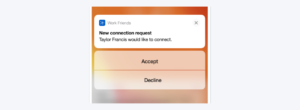
- אישור / ביטול – אפליקציות שכוללות בקשות חברות, הזמנות, אישורי הגעה לאירועים או פגישות יכולות לאפשר ללקוחות לאשר או לבטל בקשות דרך ההתראה על הבקשה.
- הוספה ללוח שנה – אפליקציות שכוללות תיאום אירועים, פגישות, משימות או תזכורות יכולות להכניס ישירות ללוח השנה תזכורת על האירוע מבלי להכנס לאפליקצייה.
מה יכול לקלקל את החוויה?
1. הפצצת נוטיפיקציות
לא נשלח הרבה התראות רצופות. זה נותן תחושה שאנחנו שולחים את ההתראות בצורה גנרית וכפרסומת.
ההתראות יתפסו את כל מסך הנעילה של המשתמש ויובילו לחוויה גרועה.
במקום זה, נוכל לאחד התראות להתראה אחת או לתעדף אותן. כמו בדוגמה הזו של אינסטגרם-

2. שליחת התראות ללא ערך
הן יגרמו למשתמשים להבין שהם מקבלים אותן בצורה אוטומטית וגנרית – והם פשוט יתעלמו מהן.

אייקון האפליקציה בהתראה
אייקון ההתראה (Notification app Icon) הוא רכיב קטן עם חשיבות רבה. הוא המרכיב הראשון שהמשתמשים רואים והוא יכול להשפיע על הדרך שבה הם יגיבו אליה ועל אחוזי הפתיחה שלה.
האם ניתן לשנות את אייקון ההתראה? התשובה תלויה במערכת ההפעלה ובסוג ההתראה.
מכשירי Android
ההתראה במכשירי אנדרואיד בנוייה ממספר מרכיבים ויכולה להיות מוצגת בשני אופנים:
- במצב תצוגה ״סגור״ – האייקון שיוצג לנו הוא האייקון של האפליקציה ואותו לא נוכל לשנות. מה שיוגדר כאייקון הראשי של האפליקציה זה מה שיוצג למשתמשים.
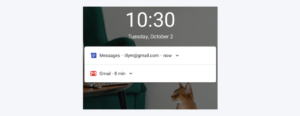
נוכל לראות בדוגמה את האייקון של ההודעות והמייל, אותם לא ניתן לשנות-
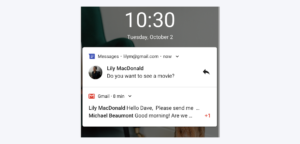
- במצב תצוגה ״מורחב״ – (כשהמשתמשים יגגררו את ההתראה כלפי מטה כדי להציג את התוכן שלה), יוצג אייקון נוסף -The large icon (הוא אינו חובה להצגה בכל התראה) . ואותו נוכל לשנות כרצוננו. מקובל לשנות את האייקון לפי ״שולח ההתראה״ במקרים של הודעת טקסט או התראה מאיש קשר מסויים, אבל נוכל לשנות אותו גם לפי נושא ההתראה או לפי בחירתנו.
מכשירי IOS
החל מגרסת ios 15, אפל מחלקת את ההתראות לשתי קטגוריות- ״התראות תקשורת״ והתראות ״לא תקשורתיות״ (Communication and Non-Communication Notifications). התראות תקשורת הן כל ההתראות הקשורות בקבלת שיחות והודעות והתראות לא תקשורתיות הן התראות העוסקות בכל השאר (עדכונים, חדשות, מבצעים, פרסומות וכו׳).
- התראות Non-Communication: לא יהיה ניתן לשנות את אייקון ההתראה המוצג. כברירת מחדל, האייקון שיוצג יהיה אייקון האפליקציה הראשי.
- התראות Communication: המערכת מציגה בצורה אוטומטית במקום האייקון הראשי של האפליקציה אייקון של איש הקשר השולח את ההתראה יחד עם תג קטן המייצג את האפליקציה ממנה ההתראה נשלחה. (לדוגמה, Messenger / slack ). את אופן התצוגה הזה המשתמש יכול לשנות בהגדרות המכשיר ואנו נוכל לשנות אותו בקוד של האפליקציה.
החידוש המעניין – Live Activities
Live Activities הן התראות דינמיות (מתנהג כמו שילוב בין התראה לוידג׳ט) מתעדכנות בזמן אמת שהוצגו לראשונה ב-iOS 16. הן מאפשרות למשתמשים לעקוב אחר אירועי לייב ישירות ממסך הנעילה או ממרכז ההודעות, בלי שיצטרכו לפתוח את האפליקציה. זו טכנולוגיה חדשה ומתפתחת עם פוטנציאל ענק לשנות את אופן השימוש שלנו בהתראות.
למה להשתמש בהתראות דינאמיות?
- צמצום התראות בזמן אירוע
נוכל לעדכן על מידע שמתרחש עכשיו ומעניין את המשתמש. התראה דינאמית תדעדכן במידע החשוב שקורה ולא נצטרך לשלוח למשתמשים התראה חדשה עם כל עדכון. לדוגמה, אם באפליקציית ספורט נרצה לעדכן את המשתמשים שלנו על תוצאת משחק בלייב, נוכל להציג להם התראה שמתעדכנת בתוצאה ולא לשלוח להם התראה חדשה עם כל עדכון במשחק.
- חיסכון במאמץ למשתמשים
ההתראות מוצגות על מסך הנעילה באופן קבוע לזמן מוגדר מראש. הן נותנות גישה מהירה למידע חשוב או פעולות שונות בלי צורך לחפש באפליקציה ולהיכנס אליה שוב ושוב.
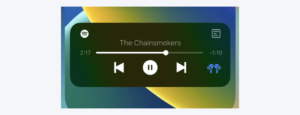
לדוגמה, בכל אפליקציות המוזיקה, המשתמש יכול להעביר שירים בקלות, לשלוט על המוזיקה שמתנגנת בזמן אמת בלי להכנס לאפליקציה עצמה:

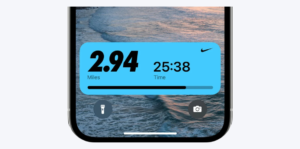
במהלך ביצוע פעילות ספורטיבית, נוכל לחסוך למשתמשים את המאמץ בלפתוח את הנייד ולהציג להם נתונים מתעדכנים לגבי הפעילות שלהם :

- תחושת ודאות ושליטה מקסימלית
בעזרת ההתראה הדינאמית המשתמשים נשארים מעודכנים כל הזמן על המתרחש, דבר שלא היה מתאפשר בלי העדכון לייב. לדוגמה, בזמן הזמנת משלוח אוכל או כשמחכים למונית, המשתמש נשאר מעודכן בדיוק בשלב ההזמנה ומודע לזמן שהוא צריך לחכות.
התראות דינאמיות באנדרואיד
נכון להיום, האפשרות להציג התראות לייב הוצג רק ב- iOS 16. אנחנו יכולים להשתמש בהתראות מסוג זה גם באנדרואיד אבל לא בצורה זהה. גוגל מציעה פתרון דומה בשם "Heads Up Notifications" – הצגת התראות דינמיות. פתרון זה פחות מפותח מהתראות הלייב של IOS והפונקציונליות שלו מוגבלת יותר.
שתי דרכים להגיע לחוויה דומה באנדרואיד:
- Heads Up Notifications: אלו התראות הנשלחות רק שהמכשיר פתוח, מופיעות לזמן קצר ונעלמות מיד לאחר מכן (אפשר להשתמש בהן רק מגרסה Android 5.0).
- Android App Links: נוכל לשלוח התראה המכילה קישורים מיוחדים שיפתחו את האפליקציה ישירות למידע רלוונטי מתעדכן.
- שימוש בAPI: בזמן פיתוח אפליקציה לאנדרואיד, נוכל להטמיע API שיוביל לחוויה דומה מאוד (Android SDK 16.10).
כמה דוגמאות מגניבות לשימוש בהתראות דינאמיות:
אפליקציות ניווט-
Park Mobile
אפליקציית Park Mobile מציגה את זמן ההגעה ליעד ועוד מידע חשוב נוסף (כמו איזור חנייה) בצורה נגישה בלי צורך לפתוח את אפליקציית הניווט!
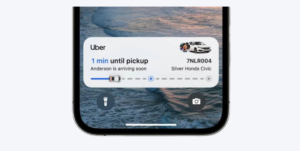
Uber
אפליקציית Uber (מוניות ומשלוחים), מציגה מידע על מיקום הנהגים / המשלוח בזמן אמת ומכינה את הלקוחות לזמן בו יצטרכו לאסוף את המשלוח או לזמן בו המונית תגיע אליהם.
live flight tracker
אפליקצית ׳live flight tracker׳ נותנת למשתמשים פירוט על סטטוס טיסות, עדכונים על עיכובים ומעקב אחר טיסות בזמן אמת. למרות שיש הרבה אפליקציות טיסה ספציפיות לחברת תעופה בשוק, זו בולטת בין היתר בגלל ההתראה הדינאמית שלה ובממשק המשקף התרחשות בזמן אמת.
אפליקציות ספורט וחדשות-
NBA
אפליקציית ה-NBA מאפשרת מעקב אחר תוצאות משחקים בזמן אמת, גם אם מתקיימים מספר משחקים במקביל.
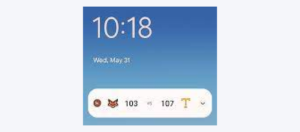
BoxBox Club
אפליקצית BoxBox Club היא אפליקציה למעקב אחר מירוצי מכוניות, לוחות זמנים של משחקים ועדכונים בנושא. גם היא מאפשרת למשתמשים שלה מעקב אחר מתרחש בזמן אמת בצורה נגישה ונוחה.
אפליקציית מזג אוויר-
CARROT Weather
מאפשרת למשתמשים שלה מידע מתעדכן לגבי משקעים ומזג אוויר לכל מקום שיגדירו שרלוונטי להם באותו הרגע.
אפליקציות בריאות וכושר-
Pillow Sleep Tracker
אפליקציית למעקב אחר זמן השינה מדדים בזמן השינה
Gentler Streaks
אפליקצית כושר אשר מאפשרת מעקב אחר מדדי הגוף בזמן אמת של ביצוע פעילות גופנית
חשוב לזכור
התראות הן לא עוד כלי טכני, הן דרך ליצור קשר אישי ומיידי עם המשתמשים. הן נותנות לנו הזדמנות להעניק להם ערך אמיתי, להנגיש מידע רלוונטי בזמן אמת ולעודד אינטראקציה עם האפליקציה. אמנם יש להתראות ערך גדול אבל בשימוש לא נכון הן עלולות להיות גורם למחיקה של אפליקציה, לכן עלינו בתור אנשי חווית משתמש להשתמש בהן בתבונה.
אנחנו חיים בעולם בו הטכנולוגיה מתפתחת בקצב מסחרר, ויכולות חדשות כמו Live Activities מתעדכנות כל הזמן. הן הופכות לחלק בלתי נפרד מחוויית המשתמש ומאפשרות לנו לתקשר עם המשתמשים בצורה יעילה, רלוונטית ומתקדמת יותר ויותר.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.