
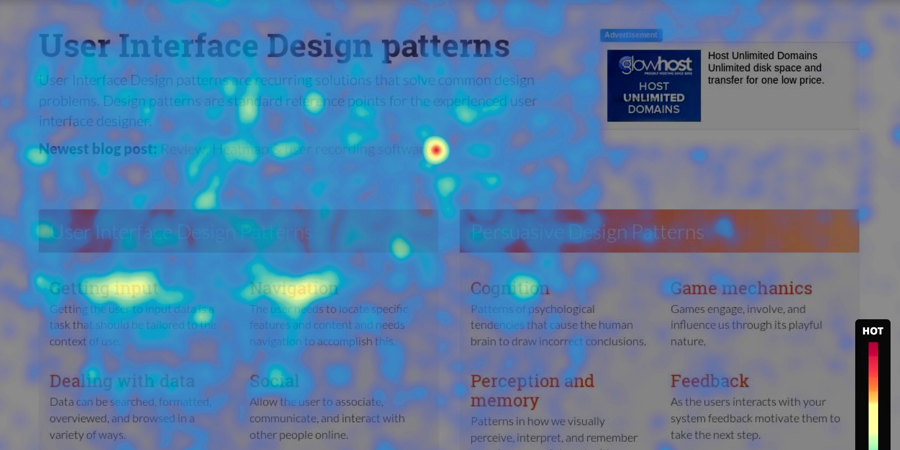
אמ;לק – בעיצוב שטוח אנחנו נוטים לעצב אזורי לחיצה בצורה שאינה מספיק בולטת. במחקר מעקב עיניים ביצעו השוואה בין סוגים שונים של רכיבים לחיצים, ונמצא כי ממשקים בעלי עיצוב כזה דרשו יותר מאמץ מהמשתמשים לעומת ממשקים בהם אזורי הלחיצה ברורים. מחקר שפורסם בנושא מציג את המסקנות וסדרה של המלצות עיצוביות נהדרות.
טרנד העיצוב השטוח נמצא בכל מקום. אנחנו מאוד אוהבים אותו, וקשה להאשים אותנו – הוא נראה חדשני, הוא לא מתאמץ והוא משדר מעין פשטות מתוחכמת. אבל עם כל כמה שאנחנו שבויים בקסמי הסגנון הזה, יש מעצבים שמתחילים לקחת את הטרנד רחוק מידי – הם משטיחים את הממשק עד כדי כך שמשתמשים לא מצליחים להבין מה בממשק לחיץ ומה לא.
רכיבים בממשק שנראים לחיצים נקראים סמנים. סמן או signifier – הוא רכיב בממשק המסמן למשתמש שניתן לבצע באמצעותו פעולה. לטובת הכתבה, נקרא לסמנים האלו – אזורי לחיצה.
המשתמשים, שמסתמכים על סימנים חזותיים כדי להבין מה לחיץ, נתקלים יותר ויותר בממשקים חדשניים שהחליטו להשטיח את אזורי הלחיצה, ובכך להפוך את הממשק למבלבל מאוד.
מספר חוקרים מקבוצת נילסן נורמן החליטו לחקור את התופעה באמצעות שימוש בציוד מעקב עיניים. במחקר, הם עקבו אחר תנועות העיניים של המשתמשים בממשקים ובדקו איך עיצוב אזורי לחיצה באופן חלש (לינק שמעוצב כמו טקסט רגיל או כפתור בעל קו מתאר בלבד) ועיצוב אזורי לחיצה באופן חזק (עיצוב מסורתי יותר, הכולל קו תחתון ו / או טקסט כחול ללינקים וכפתורים בעיצוב תלת מימדי) משפיעים על הצורה בה המשתמשים מבינים אתרי אינטרנט.
על המחקר
יש המון גורמים שמשפיעים על הצורה שבה משתמש יוצר אינטראקציה עם ממשק. כדי לחקור במדויק את ההבדלים בתפיסה של אזורי לחיצה בממשק, החוקרים היו חייבים לבודד את אזורי הלחיצה מגורמים אחרים שעלולים לבלבל את המשתמשים ולהשפיע על התוצאות.
לטובת המחקר, נבחרו תשעה עמודים מאתרי אינטרנט חיים ובוצעו בהם שינויים קטנים כדי ליצור שתי גרסאות כמעט זהות לאותו העמוד, עם אותו המבנה, תוכן וסגנון חזותי. השינוי היחיד בין הגרסאות הוא בעיצוב אזורי הלחיצה (עיצוב חזק או חלש של כפתורים, לינקים, טאבים וסליידרים).
בחלק מהמקרים ייצרו את ההבדל על-ידי הוספה של צלליות ומעברי צבע לעמודים כדי לתת תחושת עומק פיזי לעמוד וכדי להפוך את אזורי הלחיצה לברורים ובולטים יותר. במקרים אחרים, היה צורך לבצע את הפעולה ההפוכה ולהשטיח את הממשק.

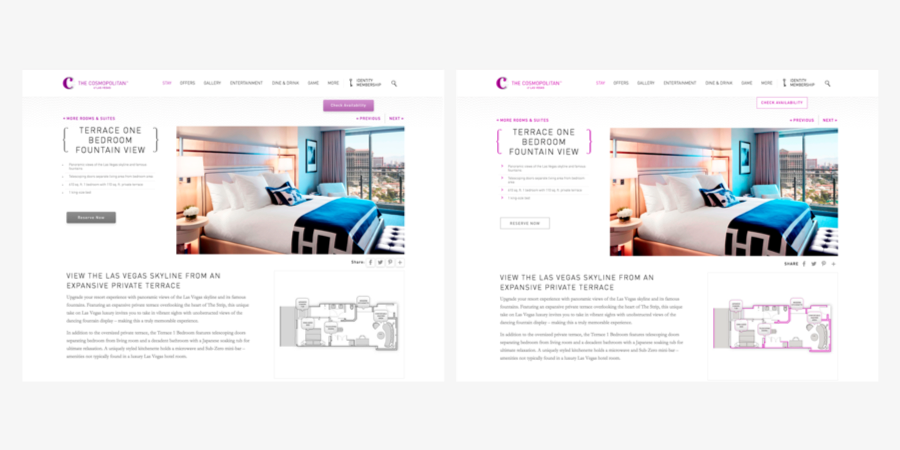
שתי גרסאות של אותו העמוד – עמוד פרטים נוספים של חדר בבית מלון. הגרסה השמאלית היא גרסה "חזקה" – כפתורים בעלי נראות מעט תלת מימדית וצבע סגול שנוסף לרכיבים לחיצים בלבד. מימין, גרסה "חלשה" המכילה כפתורים בעלי קו מתאר בלבד.
עבור כל זוג גרסאות לעמוד, ניתנה למשתמש משימה ברורה שתסב את תשומת ליבו לאזורי לחיצה בעמוד. לדוגמא, בעמוד פרטי חדר המלון שראיתם למעלה, המשימה הייתה: "הביטו בעמוד מתוך אתר של בית מלון. הזמינו חדר בבית המלון. בבקשה אמרו לנו כאשר אתם מוצאים את המקום עליו צריך ללחוץ."
למי שמעוניין להרחיב בקריאה, כל 18 הגרסאות לעמודים והמלל של כל 9 המשימות זמינים עבורכם לעיון.
מתודולוגיה
המחקר שבוצע הוא מחקר כמותי באמצעות שימוש בציוד מעקב עיניים, ומחשב דסקטופ. 71 משתמשים גויסו להשתתפות בניסוי. לכל משתמש הוצגה גרסה אחת מתוך שתי הגרסאות שעוצבו לעמוד מסוים, ומשימה לביצוע. ברגע שהמשתמש מצא את הרכיב הלחיץ בעמוד, היה עליו להגיד "מצאתי את זה".
תוך כדי ביצוע המשימה, עקבו אחרי תנועות העיניים של המשתמשים, ונמדדו שני דברים – כמה פעמים השתהו המבטים של המשתמשים בנקודה מסוימת בעמוד, ולמשך כמה זמן השתהה המבט שלהם. שני המדדים האלו משקפים השקעת מאמץ מצד המשתמש: ככל שישנה השתהות גדולה יותר וזמן ארוך יותר מושקע בביצוע המשימה, כך עולה המאמץ המנטלי המושקע בעיבוד העמוד, וקושי המשימה גם הוא עולה. לבסוף, החוקרים יצרו מפות חום על-ידי קיבוץ האזורים בעמוד עליהם המשתמשים השתהו לאורך זמן.
כל משתמש נחשף רק לגרסה אחת מתוך השתיים שעוצבו, וקיבל משימת ניסיון כדי לבדוק שהוא אכן מבין את ההנחיות לפני ביצוע משימת המחקר. שימוש במשימת ניסיון הוא רעיון מומלץ למחקרים כמותיים, על מנת להפחית טעויות שמקורן בהבנת ההוראות.
המחקר הזה לא היה מחקר שמישות. המטרה הייתה לבדוק עד כמה המשתמשים יבחינו בקלות באזורי המטרה, ולא לזהות בעיות שמישות באתרים.
איפה השקיעו המשתמשים יותר מאמץ?
כאשר החוקרים בחנו את הנתונים שנאספו, עלו המסקנות הבאות:
- משך הזמן הממוצע של ההסתכלות בעמוד היה ארוך יותר באופן משמעותי בגרסאות החלשות לעומת הגרסאות החזקות של אותו העמוד. בממוצע, המשתתפים בילו 22% יותר זמן (כלומר, ביצוע הפעולה בקצב איטי יותר) בהסתכלות על הגרסאות החלשות.
- מספר הפעמים הממוצע שהמשתמשים השתהו בעמוד היה גבוה משמעותית בגרסאות החלשות לעומת מספרן בגרסאות החזקות.
המשמעות היא שכאשר המשתמשים מביטים על עמוד שאזורי הלחיצה שבו חלשים, הם נאלצו להשקיע זמן ארוך יותר – הן במעבר על העמוד כולו, והן במעבר על כל רכיב בעמוד על מנת לזהות אם הוא לחיץ. משום שבמחקר זה עשו שימוש במשימות בעלות מטרה ברורה, השקעת זמן ארוך בחיפוש אחר רכיב לחיץ היא לא אינדיקציה טובה.
שימו לב: מה שדיברנו עליו לא אומר שהמשתמשים היו מעורבים יותר בעמוד (אנגייג'מנט גבוה). זה כן אומר שהמשתמשים התקשו למצוא את הרכיבים שהם היו צריכים כדי לבצע פעולה בעמוד, או שלא היו בטוחים שהרכיב שמצאו אכן לחיץ.
זמן ביצוע כל כך ארוך אמנם נשמע רע, אבל זכרו שהנתונים מדברים על זמן שהושקע במציאת רכיב ספציפי בעמוד. בשימוש רגיל באינטרנט, משתמשים מבלים יותר זמן בביצוע פעולות אחרות, כמו קריאת תוכן העמוד, למשל. כאשר לוקחים דברים כאלה בחשבון, הזמן לביצוע תהליך (למשל, תהליך רכישת נעליים באתר איקומרס) יהיה קצר יותר ממה שנמדד במחקר.
זמן ארוך לביצוע פעולה הוא לאו דווקא הדאגה הכי גדולה שלנו. חוסר הוודאות שנוצר כתוצאה מעיצוב אזורי לחיצה לא ברורים מספיק יכול יגרום למשתמשים ללחוץ על הרכיב הלא-נכון. למשתמשים לוקח זמן להבין כי טעו, והתאוששות מהקלקה שגויה עלול לקחת לא מעט זמן. מעבר לזמן שבוזבז בפועל, ההשפעה הרגשית של אי וודאות בממשק והפגיעה בתחושת השליטה הן דוגמאות טובות לצורה בה עיצוב בינוני יכול לפגוע בתפיסת המותג.
איך נראה חוסר ודאות
מפות חום הן ייצוג חזותי למידע כמותי, המציגות את מספר ומשך הפעמים בהם התעכב מבטו של המשתמש בעמוד. אפשר ליצור אותן ממידע על משתמשים רבים, כל עוד כולם מביטים על אותו העמוד, וקיבלו את אותה המשימה.
הצבעוניות במפה נותנת אינדיקציה לכמה זמן המבטים התעכבו בעמוד, וכמה פעמים הביטו בעמוד באזור מסוים.
כאשר נערכה השוואה בין גרסאות לאותו העמוד, נמצא שמתוך תשעת העמודים, בשישה עמודים התקבלו מפות חום שונות לכל גרסה.
לאחר בדיקה, המסקנה שעלתה היא כי מה שמשנה את הצורה בה משתמשים מבצעים את המשימה הוא ההבדל בעיצוב אזור הלחיצה. הגרסאות החלשות תורגמו למפות חום מפוזרות ומבולבלות: המשתמשים היו צריכים לחפש איך לבצע פעולה בעמוד. לעומת זאת, הגרסאות החזקות תמיד תורגמו למפות חום ממוקדות יותר מהגרסאות החלשות של אותו העמוד.

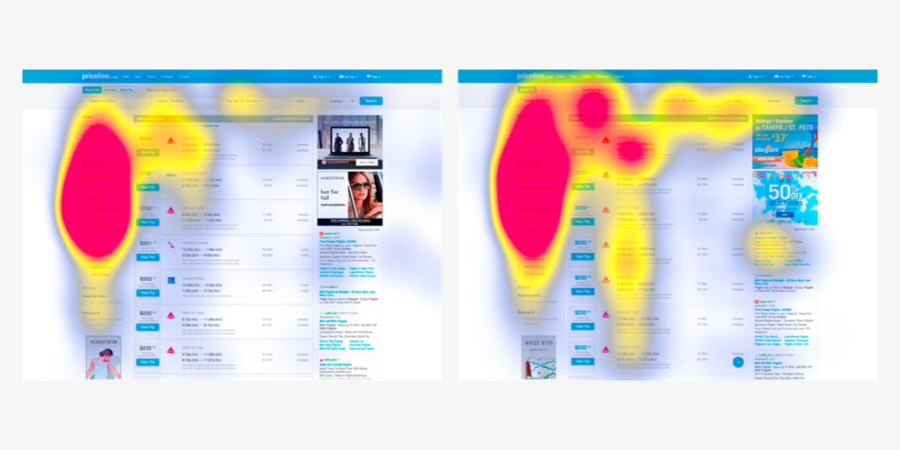
תוצאות החיפוש באתר priceline: הגרסה החזקה משמאל מתורגמת למבטים ממוקדים יותר באיזור המטרה לעומת הגרסה מצד ימין, בה המבטים היו מפוזרים יותר משמעותית.
נראה שההבדל נובע מהצורך של המשתמש לבחון איזה מבין הרכיבים בעמוד הוא רכיב לחיץ בגרסאות החלשות. בגלל שהגרסאות החלשות כללו אזורי לחיצה פחות ברורים וקונבנציונליים, למשתמשים היה קשה לראות אותם ולהבין שהם לחיצים.

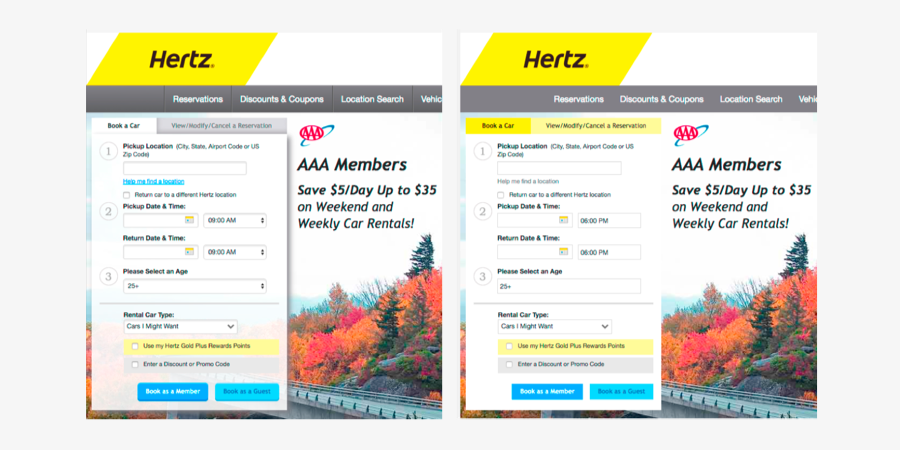
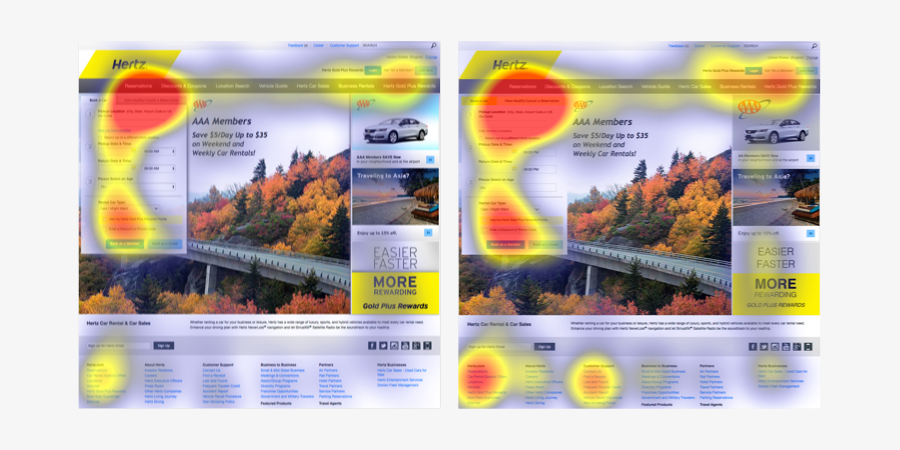
עמוד הבית של הרץ: תקריב לאזור המטרה – טאבים. גרסה חזקה משמאל וחלשה מימין.

(משמאל) גרסה חזקה, הרץ: מפת החום מראה כי מרבית המבטים התפקסו באיזור המטרה, כצפוי. (מימין) גרסה חלשה, הרץ: ניתן לראות את פיזור המבטים במפת החום בעמוד. ריכוז המבטים באזור הפוטר מטריד במיוחד, כי הוא מעיד על מצב של ייאוש בקרב המשתמשים.
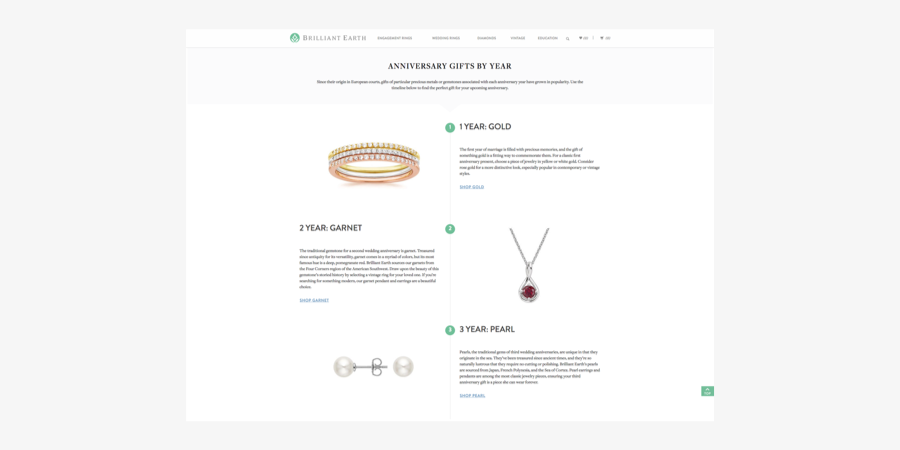
מתוך אותם שישה עמודים שבהם היה הבדל במפות החום, בעמוד אחד ההבדל היה דרמטי במיוחד. העמוד המקורי היה מתוך אתר של תכשיטי יוקרה, עם סידור של רכיבים בזיג-זג בעמוד. בעמוד היו שלושה חלקים, כולם בעלי מבנה זהה: כותרת, פסקה קצרה של טקסט, תמונה של המוצר ולינק טקסטואלי.
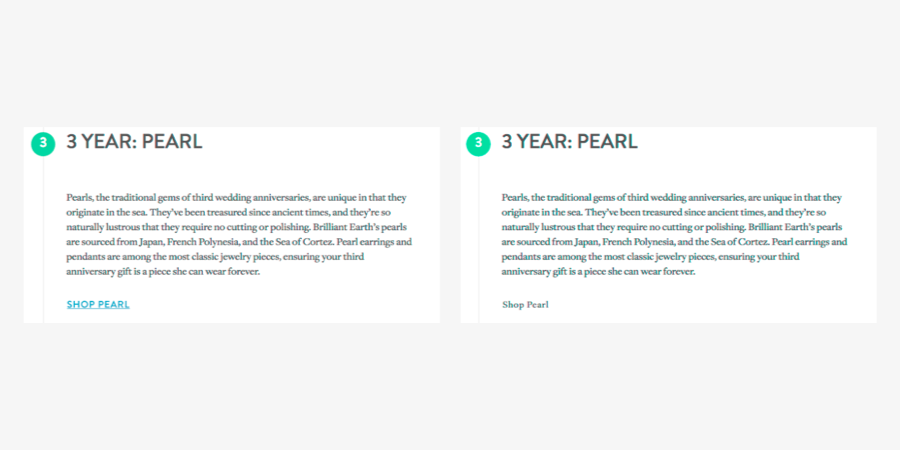
כדי ליצור גרסה חזקה לעמוד, הלינקים קיבלו טיפול של לינק מסורתי – כחול עם קו תחתון. כדי ליצור את הגרסה החלשה, החוקרים שאבו השראה מעיצובים אולטרא-שטוחים והלינקים עוצבו כמו טקסט סטטי. כל יתר הפרטים בעמוד נשארו אותו הדבר.

אתר brilliant earth, גרסה חזקה המשתמשים התבקשו למצוא את תכשיטי הפנינים באתר. אזור המטרה היה הלינק "Shop Pearl" בתחתית העמוד.

אתר brilliant earth, תקריב לאזור המטרה, גרסה חזקה משמאל

אתר brilliant earth, מפות החום של שתי הגרסאות, חזקה משמאל.
במפת החום בגרסה החלשה של העמוד, אפשר לראות פיזור של המבטים, והתמקדות בניווט הראשי ובכותרת "פנינים". לעומת זאת, בגרסה החזקה ניתן לראות שהמבטים התרכזו באזור המטרה: הלינק לתכשיטי הפנינה באתר. למעלה משליש מהמשתמשים סיפרו כי בגרסה החלשה הם פשוט לא קראו את הטקסט שאחרי הכותרת, כי היה נראה להם שאין שום דבר לחיץ מתחתיה, והם הניחו שהכותרת היא הלינק.
אי וודאות ממשקית
אנחנו שואפים ליצור עבור המשתמשים שלנו חוויות פשוטות, נעימות ומהנות. המשתמשים צריכים להיות מסוגלים להסתכל על העמוד ולהבין מה האפשרויות שלהם, באופן מיידי. הם צריכים להיות מסוגלים להגיד במבט חטוף, "הנה, זה מה שחיפשתי!"
הבעיה הגדולה היא לא שהם מפספסים לחלוטין את אזורי הלחיצה. הבעיה היא, שגם כאשר הם רואים אותם, הם לא בטוחים שזה מה שחיפשו בעמוד – אז הם פשוט ממשיכים לחפש. מהמחקר עולה בצורה מאוד ברורה שכאשר אנחנו מעצבים אזורי לחיצה לא בולטים מספיק, אנחנו לוקחים מהמשתמשים את תחושת השליטה שלהם. הם חשים חוסר וודאות בממשק.
העיצוב השטוח עדיין לא מת
עיצוב בסגנון שטוח כן יכול לעבוד, בהינתן התנאים המתאימים. התוצאות השליליות שעלולות להתקבל מעיצוב אזורי לחיצה לא ברורים פוחת משמעותית כאשר האתר מכיל כמות סבירה של מידע, מעוצב ומסודר באופן קונבנציונלי וכאשר מציבים את אזורי הלחיצה במקומות בהם הם בולטים במיוחד. באופן אופטימלי – כל שלושת הקריטריונים שהתייחסתי אליהם יקבלו טיפול נכון, ולא רק אחד או שניים. כאשר מעצבים אתר שבו אחד מהקריטריונים שונה או מיוחד (סידור חדשני של העמוד או עושר גדול של מידע), כדאי להיות זהירים אם בוחרים להשתמש בעיצוב אולטרא-שטוח.
שימו לב, הדברים עליהם דיברתי הם בסך הכל מאפיינים של עיצוב חוויית משתמש טובה: פשטות, עקביות, היררכיה חזותית ברורה וניגודיות גבוהה בין רכיבים בעמוד.
לסיכום
בסיכומו של עניין, המסר העיקרי הוא שבאחריותנו לשים לב לפרטים, ולזכור שעיצוב ממשק לא מתקיים לשם העיצוב בלבד – יש מישהו בצד השני שצריך להשתמש במה שיצרנו ולהבין למה התכוונו. המפתח טמון בהגדרה נכונה של מי האנשים שאליהם אתם מכוונים ובבדיקה מאומצת ומדויקת של העיצובים שלכם.
המאמר נכתב על ידי קייט מאייר, NNG ותורגם מאנגלית | לינק למאמר המקורי
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.

